6 common international SEO fails and how to avoid them
If you already run an international website or have international expansion on your road map, there are several common SEO issues which can hold back your success. In this article we’ll look at six international SEO mistakes that you could be making without realizing it.
How to find the perfect domain strategy for international SEO
As you look to expand the reach of your business to customers in different countries, your website setup and the content you have in place will need to change and evolve. Before you even begin thinking about content localization and local keywords for each market, the technical setup of your website needs to be considered. The first step of this process is domain strategy.
International SEO: 5 ways to scale performance
The Internet offers brands an unprecedented way to reach their customers across borders, but reaching different populations requires an understanding of what people want and then producing content to meet these needs. As you get started with your international SEO strategy, here are five ways you can scale your practices to maximize your potential.
Creating the Right Homepage for your International Users
There are three ways to configure your homepage / landing page when your users access it:
- Show everyone the same content.
- Let users choose.
- Serve content depending on users’ localization and language.
Show users worldwide the same content
Let users choose which local version and which language they want
Automatically redirect users or dynamically serve the appropriate HTML content depending on users’ location and language settings
- Have rel-alternate-hreflang annotations.
- Are accessible for Googlebot’s crawling and indexing: do not block the crawling or indexing of your localized pages.
- Always allow users to switch local version or language: you can do that using a drop down menu for instance.
About rel-alternate-hreflang annotations
- Your annotations must be confirmed from the other pages. If page A links to page B, page B must link back to page A, otherwise, your annotations may not be interpreted correctly.
- Your annotations should be self-referential. Page A should use rel-alternate-hreflang annotation linking to itself.
- You can specify the rel-alternate-hreflang annotations in the HTTP header, in the head section of the HTML, or in a sitemap file. We strongly recommend that you choose only one way to implement the annotations, in order to avoid inconsistent signals and errors.
- The value of the hreflang attribute must be in ISO 639-1 format for the language, and in ISO 3166-1 Alpha 2 format for the region. Specifying only the region is not supported. If you wish to configure your site only for a country, use the geotargeting feature in Webmaster Tools.
6 Quick Tips for International Websites
Many websites exist in more than one language, and more and more websites are made available for more than one language. Yet, building a website for more than one language doesn’t simply mean translation, or localization (L10N), and that’s it. It requires a few more things, all of which are related to internationalization (I18N). In this post we share a few tips for international websites.
1. Make pages I18N-ready in the markup, not the style sheets
Language and directionality are inherent to the contents of the document. If possible you should hence always use markup, not style sheets, for internationalization purposes. Use @lang and @dir, at least on the html element:
<html lang="ar" dir="rtl">
Avoid coming up with your own solutions like special classes or IDs.
As for I18N in style sheets, you can’t always rely on CSS: The CSS spec defines that conforming user agents may ignore properties like direction or unicode-bidi. (For XML, the situation changes again. XML doesn’t offer special internationalization markup, so here it’s advisable to use CSS.)
2. Use one style sheet for all locales
Instead of creating separate style sheets for LTR and RTL directionality, or even each language, bundle everything in one style sheet. That makes your internationalization rules much easier to understand and maintain.
So instead of embedding an alternative style sheet like
<link href="default.rtl.css" rel="stylesheet">
just use your existing
<link href="default.css" rel="stylesheet">
When taking this approach you’ll need to complement existing CSS rules by their international counterparts:
3. Use the [dir='rtl'] attribute selector
Since we recommend to stick with the style sheet you have (tip #2), you need a different way of selecting elements you need to style differently for the other directionality. As RTL contents require specific markup (tip #1), this should be easy: For most modern browsers, we can simply use [dir='rtl'].
Here’s an example:
aside {
float: right;
margin: 0 0 1em 1em;
}
[dir='rtl'] aside {
float: left;
margin: 0 1em 1em 0;
}4. Use the :lang() pseudo class
To target documents of a particular language, use the :lang() pseudo class. (Note that we’re talking documents here, not text snippets, as targeting snippets of a particular language makes things a little more complex.)
For example, if you discover that bold formatting doesn’t work very well for Chinese documents (which indeed it does not), use the following:
:lang(zh) strong,
:lang(zh) b {
font-weight: normal;
color: #900;
}5. Mirror left- and right-related values
When working with both LTR and RTL contents it’s important to mirror all the values that change directionality. Among the properties to watch out for is everything related to borders, margins, and paddings, but also position-related properties, float, or text-align.
For example, what’s text-align: left in LTR needs to be text-align: right in RTL.
There are tools to make it easy to “flip” directionality. One of them is CSSJanus, though it has been written for the “separate style sheet” realm, not the “same style sheet” one.
6. Keep an eye on the details
Watch out for the following items:
- Images designed for left or right, like arrows or backgrounds, light sources in
box-shadowandtext-shadow values, and JavaScript positioning and animations: These may require being swapped and accommodated for in the opposite directionality. - Font sizes and fonts, especially for non-Latin alphabets: Depending on the script and font, the default font size may be too small. Consider tweaking the size and, if necessary, the font.
- CSS specificity: When using the
[dir='rtl'](or[dir='ltr']) hook (tip #2), you’re using a selector of higher specificity. This can lead to issues. Just have an eye out, and adjust accordingly.
If you have any questions or feedback, check the Internationalization Webmaster Help Forum, or leave your comments here.
Written by Jens O. Meiert and Tony Ruscoe, Tech Leads, Google Web Studio
Introducing "x-default hreflang" for international landing pages
Webmaster Level: All
The homepages of multinational and multilingual websites are sometimes configured to point visitors to localized pages, either via redirects or by changing the content to reflect the user’s language. Today we’ll introduce a new rel-alternate-hreflang annotation that the webmaster can use to specify such homepages that is supported by both Google and Yandex.
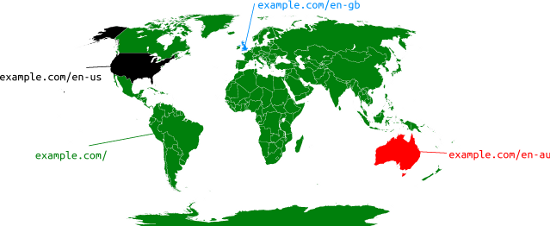
To see this in action, let’s look at an example. The website example.com has content that targets users around the world as follows:

- http://example.com/en-gb: For English-speaking users in the UK
- http://example.com/en-us: For English-speaking users in the USA
- http://example.com/en-au: For English-speaking users in Australia
- http://example.com/: The homepage shows users a country selector and is the default page for users worldwide
In this case, the webmaster can annotate this cluster of pages using rel-alternate-hreflang using Sitemaps or using HTML link tags like this:
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-us" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
The new x-default hreflang attribute value signals to our algorithms that this page doesn’t target any specific language or locale and is the default page when no other page is better suited. For example, it would be the page our algorithms try to show French-speaking searchers worldwide or English-speaking searchers on google.ca.
The same annotation applies for homepages that dynamically alter their contents based on a user’s perceived geolocation or the Accept-Language headers. The x-default hreflang value signals to our algorithms that such a page doesn’t target a specific language or locale.
As always, if you have any questions or feedback, please tell us in the Internationalization Webmaster Help Forum.
Posted by Pierre Far, Webmaster Trends Analyst

