3 tips to find hacking on your site, and ways to prevent and fix it
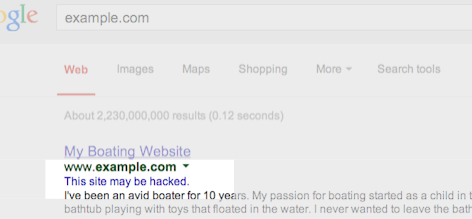
Google shows this message in search results for sites that we believe may have been compromised.You might not think your site is a target for hackers, but it’s surprisingly common. Hackers target large numbers of sites all over the web in order to exploit the sites’ users or reputation.
One common way hackers take advantage of vulnerable sites is by adding spammy pages. These spammy pages are then used for various purposes, such as redirecting users to undesired or harmful destinations. For example, we’ve recently seen an increase in hacked sites redirecting users to fake online shopping sites.
Once you recognize that your website may have been hacked, it’s important to diagnose and fix the problem as soon as possible. We want webmasters to keep their sites secure in order to protect users from spammy or harmful content.
3 tips to help you find hacked content on your site
- Check your site for suspicious URLs or directories
Keep an eye out for any suspicious activity on your site by performing a “site:” search of your site in Google, such as [site:example.com]. Are there any suspicious URLs or directories that you do not recognize?You can also set up a Google Alert for your site. For example, if you set a Google Alert for [site:example.com (viagra|cialis|casino|payday loans)], you’ll receive an email when these keywords are detected on your site.
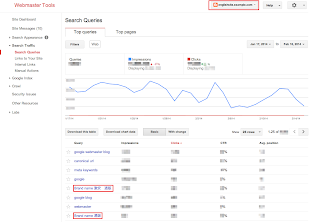
- Look for unnatural queries on the Search Queries page in Webmaster Tools
The Search Queries page shows Google Web Search queries that have returned URLs from your site. Look for unexpected queries as it can be an indication of hacked content on your site.Don’t be quick to dismiss queries in different languages. This may be the result of spammy pages in other languages placed on your website.

Example of an English site hacked with Japanese content. - Enable email forwarding in Webmaster Tools
Google will send you a message if we detect that your site may be compromised. Messages appear in Webmaster Tools’ Message Center but it’s a best practice to also forward these messages to your email. Keep in mind that Google won’t be able to detect all kinds of hacked content, but we hope our notifications will help you catch things you may have missed.
Tips to fix and prevent hacking
- Stay informed
The Security Issues section in Webmaster Tools will show you hacked pages that we detected on your site. We also provide detailed information to help you fix your hacked site. Make sure to read through this documentation so you can quickly and effectively fix your site. - Protect your site from potential attacks
It’s better to prevent sites from being hacked than to clean up hacked content. Hackers will often take advantage of security vulnerabilities on commonly used website management software. Here are some tips to keep your site safe from hackers: - Always keep the software that runs your website up-to-date.
- If your website management software tools offer security announcements, sign up to get the latest updates.
- If the software for your website is managed by your hosting provider, try to choose a provider that you can trust to maintain the security of your site.
We hope this post makes it easier for you to identify, fix, and prevent hacked spam on your site. If you have any questions, feel free to post in the comments, or drop by the Google Webmaster Help Forum.
If you find suspicious sites in Google search results, please report them using the Spam Report tool.
Posted by Megumi Hitomi, Japanese Search Quality Team
So long, 2013, and thanks for all the fish
Now that 2013 is almost over, we’d love to take a quick look back, and venture a glimpse into the future. Some of the important topics on our blog from 2013 were around mobile, internationalization, and search quality in general. Here are some of the m…
Video: Creating a SEO strategy (with Webmaster Tools!)
Webmaster Level: Intermediate
Wondering how to begin creating an organic search strategy at your company? What’s a good way to integrate your company’s various online components, such as the website, blog, or YouTube channel? Perhaps we can help! In under fifteen minutes, I outline a strategic approach to SEO for a mock company, Webmaster Central, where I pretend to be the SEO managing the Webmaster Central Blog.
The video covers these high-level topics (and you can skip to the exact portion of the video that might be of interest):
Creating a SEO strategy
- Using Webmaster Central as mock company
- Building an SEO strategy
- Understand searcher persona workflow
- Determine company and website goals
- Audit your site to best reach your audience
- Execute and make improvements
Feel free to reference the slides as well.
Written by Maile Ohye, Developer Programs Tech Lead
6 Quick Tips for International Websites
Many websites exist in more than one language, and more and more websites are made available for more than one language. Yet, building a website for more than one language doesn’t simply mean translation, or localization (L10N), and that’s it. It requires a few more things, all of which are related to internationalization (I18N). In this post we share a few tips for international websites.
1. Make pages I18N-ready in the markup, not the style sheets
Language and directionality are inherent to the contents of the document. If possible you should hence always use markup, not style sheets, for internationalization purposes. Use @lang and @dir, at least on the html element:
<html lang="ar" dir="rtl">
Avoid coming up with your own solutions like special classes or IDs.
As for I18N in style sheets, you can’t always rely on CSS: The CSS spec defines that conforming user agents may ignore properties like direction or unicode-bidi. (For XML, the situation changes again. XML doesn’t offer special internationalization markup, so here it’s advisable to use CSS.)
2. Use one style sheet for all locales
Instead of creating separate style sheets for LTR and RTL directionality, or even each language, bundle everything in one style sheet. That makes your internationalization rules much easier to understand and maintain.
So instead of embedding an alternative style sheet like
<link href="default.rtl.css" rel="stylesheet">
just use your existing
<link href="default.css" rel="stylesheet">
When taking this approach you’ll need to complement existing CSS rules by their international counterparts:
3. Use the [dir='rtl'] attribute selector
Since we recommend to stick with the style sheet you have (tip #2), you need a different way of selecting elements you need to style differently for the other directionality. As RTL contents require specific markup (tip #1), this should be easy: For most modern browsers, we can simply use [dir='rtl'].
Here’s an example:
aside {
float: right;
margin: 0 0 1em 1em;
}
[dir='rtl'] aside {
float: left;
margin: 0 1em 1em 0;
}4. Use the :lang() pseudo class
To target documents of a particular language, use the :lang() pseudo class. (Note that we’re talking documents here, not text snippets, as targeting snippets of a particular language makes things a little more complex.)
For example, if you discover that bold formatting doesn’t work very well for Chinese documents (which indeed it does not), use the following:
:lang(zh) strong,
:lang(zh) b {
font-weight: normal;
color: #900;
}5. Mirror left- and right-related values
When working with both LTR and RTL contents it’s important to mirror all the values that change directionality. Among the properties to watch out for is everything related to borders, margins, and paddings, but also position-related properties, float, or text-align.
For example, what’s text-align: left in LTR needs to be text-align: right in RTL.
There are tools to make it easy to “flip” directionality. One of them is CSSJanus, though it has been written for the “separate style sheet” realm, not the “same style sheet” one.
6. Keep an eye on the details
Watch out for the following items:
- Images designed for left or right, like arrows or backgrounds, light sources in
box-shadowandtext-shadow values, and JavaScript positioning and animations: These may require being swapped and accommodated for in the opposite directionality. - Font sizes and fonts, especially for non-Latin alphabets: Depending on the script and font, the default font size may be too small. Consider tweaking the size and, if necessary, the font.
- CSS specificity: When using the
[dir='rtl'](or[dir='ltr']) hook (tip #2), you’re using a selector of higher specificity. This can lead to issues. Just have an eye out, and adjust accordingly.
If you have any questions or feedback, check the Internationalization Webmaster Help Forum, or leave your comments here.
Written by Jens O. Meiert and Tony Ruscoe, Tech Leads, Google Web Studio
The Webmaster Academy goes international
Webmaster level: All
Since we launched the Webmaster Academy in English back in May 2012, its educational content has been viewed well over 1 million times.
The Webmaster Academy was built to guide webmasters in creating great sites that perform well in Google search results. It is an ideal guide for beginner webmasters but also a recommended read for experienced users who wish to learn more about advanced topics.
To support webmasters across the globe, we’re happy to announce that we’re launching the Webmaster Academy in 20 languages. So whether you speak Japanese or Italian, we hope we can help you to make even better websites! You can easily access it through Webmaster Central.
We’d love to read your comments here and invite you to join the discussion in the help forums.
Posted by Giacomo Gnecchi Ruscone, Search Quality
We created a first steps cheat sheet for friends & family
Everyone knows someone who just set up their first blog on Blogger, installed WordPress for the first time or maybe who had a web site for some time but never gave search much thought. We came up with a first steps cheat sheet for just these folks. It’s a short how-to list with basic tips on search engine-friendly design, that can help Google and others better understand the content and increase your site’s visibility. We made sure it’s available in thirteen languages. Please feel free to read it, print it, share it, copy and distribute it!
We hope this content will help those who are just about to start their webmaster adventure or have so far not paid too much attention to search engine-friendly design. Over time as you gain experience you may want to have a look at our more advanced Google SEO Starter Guide. As always we welcome all webmasters and site owners, new and experienced to join discussions on our Google Webmaster Help Forum.
Giving Tablet Users the Full-Sized Web
Webmaster level: All
Since we announced Google’s recommendations for building smartphone-optimized websites, a common question we’ve heard from webmasters is how to best treat tablet devices. This is a similar question Android app developers face, and for that the Building Quality Tablet Apps guide is a great starting point.
Although we do not have specific recommendations for building search engine friendly tablet-optimized websites, there are some tips for building websites that serve smartphone and tablet users well.
When considering your site’s visitors using tablets, it’s important to think about both the devices and what users expect. Compared to smartphones, tablets have larger touch screens and are typically used on Wi-Fi connections. Tablets offer a browsing experience that can be as rich as any desktop or laptop machine, in a more mobile, lightweight, and generally more convenient package. This means that, unless you offer tablet-optimized content, users expect to see your desktop site rather than your site’s smartphone site.
Our recommendation for smartphone-optimized sites is to use responsive web design, which means you have one site to serve all devices. If your website uses responsive web design as recommended, be sure to test your website on a variety of tablets to make sure it serves them well too. Remember, just like for smartphones, there are a variety of device sizes and screen resolutions to test.
Another common configuration is to have separate sites for desktops and smartphones, and to redirect users to the relevant version. If you use this configuration, be careful not to inadvertently redirect tablet users to the smartphone-optimized site too.
Telling Android smartphones and tablets apart
For Android-based devices, it’s easy to distinguish between smartphones and tablets using the user-agent string supplied by browsers: Although both Android smartphones and tablets will include the word “Android” in the user-agent string, only the user-agent of smartphones will include the word “Mobile”.
In summary, any Android device that does not have the word “Mobile” in the user-agent is a tablet (or other large screen) device that is best served the desktop site.
For example, here’s the user-agent from Chrome on a Galaxy Nexus smartphone:
Mozilla/5.0 (Linux; Android 4.1.1; Galaxy Nexus Build/JRO03O) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19
Or from Firefox on the Galaxy Nexus:
Mozilla/5.0 (Android; Mobile; rv:16.0) Gecko/16.0 Firefox/16.0
Compare those to the user-agent from Chrome on Nexus 7:
Mozilla/5.0 (Linux; Android 4.1.1; Nexus 7 Build/JRO03S) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Safari/535.19
Or from Firefox on Nexus 7:
Mozilla/5.0 (Android; Tablet; rv:16.0) Gecko/16.0 Firefox/16.0
Because the Galaxy Nexus’s user agent includes “Mobile” it should be served your smartphone-optimized website, while the Nexus 7 should receive the full site.
We hope this helps you build better tablet-optimized websites. As always, please ask on our Webmaster Help forums if you have more questions.
Posted by Pierre Far, Webmaster Trends Analyst, and Scott Main, lead tech writer for developer.android.com
Make the web faster with mod_pagespeed, now out of Beta
If your page is on the web, speed matters. For developers and webmasters, making your page faster shouldn’t be a hassle, which is why we introduced mod_pagespeed in 2010. Since then the development team has been working to improve the functionality, quality and performance of this open-source Apache module that automatically optimizes web pages and their resources. Now, after almost two years and eighteen releases, we are announcing that we are taking off the Beta label.
We’re committed to working with the open-source community to continue evolving mod_pagespeed, including more, better and smarter optimizations and support for other web servers. Over 120,000 sites are already using mod_pagespeed to improve the performance of their web pages using the latest techniques and trends in optimization. The product is used worldwide by individual sites, and is also offered by hosting providers, such as DreamHost, Go Daddy and content delivery networks like EdgeCast. With the move out of beta we hope that even more sites will soon benefit from the web performance improvements offered through mod_pagespeed.
mod_pagespeed is a key part of our goal to help make the web faster for everyone. Users prefer faster sites and we have seen that faster pages lead to higher user engagement, conversions, and retention. In fact, page speed is one of the signals in search ranking and ad quality scores. Besides evangelizing for speed, we offer tools and technologies to help measure, quantify, and improve performance, such as Site Speed Reports in Google Analytics, PageSpeed Insights, and PageSpeed Optimization products. In fact, both mod_pagespeed and PageSpeed Service are based on our open-source PageSpeed Optimization Libraries project, and are important ways in which we help websites take advantage of the latest performance best practices.
To learn more about mod_pagespeed and how to incorporate it in your site, watch our recent Google Developers Live session or visit the mod_pagespeed product page.
Posted by Joshua Marantz and Ilya Grigorik, Google PageSpeed Team
Answering the top questions from government webmasters
Webmaster level: Beginner – Intermediate
Government sites, from city to state to federal agencies, are extremely important to Google Search. For one thing, governments have a lot of content — and government websites are often the canonical source of information that’s important to citizens. Around 20 percent of Google searches are for local information, and local governments are experts in their communities.
That’s why I’ve spoken at the National Association of Government Webmasters (NAGW) national conference for the past few years. It’s always interesting speaking to webmasters about search, but the people running government websites have particular concerns and questions. Since some questions come up frequently I thought I’d share this FAQ for government websites.
Question 1: How do I fix an incorrect phone number or address in search results or Google Maps?
Although managing their agency’s site is plenty of work, government webmasters are often called upon to fix problems found elsewhere on the web too. By far the most common question I’ve taken is about fixing addresses and phone numbers in search results. In this case, government site owners really can do it themselves, by claiming their Google+ Local listing. Incorrect or missing phone numbers, addresses, and other information can be fixed by claiming the listing.
Most locations in Google Maps have a Google+ Local listing — businesses, offices, parks, landmarks, etc. I like to use the San Francisco Main Library as an example: it has contact info, detailed information like the hours they’re open, user reviews and fun extras like photos. When we think users are searching for libraries in San Francisco, we may display a map and a listing so they can find the library as quickly as possible.
If you work for a government agency and want to claim a listing, we recommend using a shared Google Account with an email address at your .gov domain if possible. Usually, ownership of the page is confirmed via a phone call or post card.
Question 2: I’ve claimed the listing for our office, but I have 43 different city parks to claim in Google Maps, and none of them have phones or mailboxes. How do I claim them?
Use the bulk uploader! If you have 10 or more listings / addresses to claim at the same time, you can upload a specially-formatted spreadsheet. Go to www.google.com/places/, click the “Get started now” button, and then look for the “bulk upload” link.
If you run into any issues, use the Verification Troubleshooter.
Question 3: We’re moving from a .gov domain to a new .com domain. How should we move the site?
We have a Help Center article with more details, but the basic process involves the following steps:
- Make sure you have both the old and new domain verified in the same Webmaster Tools account.
- Use a 301 redirect on all pages to tell search engines your site has moved permanently.
- Don’t do a single redirect from all pages to your new home page — this gives a bad user experience.
- If there’s no 1:1 match between pages on your old site and your new site (recommended), try to redirect to a new page with similar content.
- If you can’t do redirects, consider cross-domain canonical links.
- Make sure to check if the new location is crawlable by Googlebot using the Fetch as Google feature in Webmaster Tools.
- Use the Change of Address tool in Webmaster Tools to notify Google of your site’s move.
- Have a look at the Links to Your Site in Webmaster Tools and inform the important sites that link to your content about your new location.
- We recommend not implementing other major changes at the same time, like large-scale content, URL structure, or navigational updates.
- To help Google pick up new URLs faster, use the Fetch as Google tool to ask Google to crawl your new site, and submit a Sitemap listing the URLs on your new site.
- To prevent confusion, it’s best to retain control of your old site’s domain and keep redirects in place for as long as possible — at least 180 days.
What if you’re moving just part of the site? This question came up too — for example, a city might move its “Tourism and Visitor Info” section to its own domain.
In that case, many of the same steps apply: verify both sites in Webmaster Tools, use 301 redirects, clean up old links, etc. In this case you don’t need to use the Change of Address form in Webmaster Tools since only part of your site is moving. If for some reason you’ll have some of the same content on both sites, you may want to include a cross-domain canonical link pointing to the preferred domain.
Question 4: We’ve done a ton of work to create unique titles and descriptions for pages. How do we get Google to pick them up?
First off, that’s great! Better titles and descriptions help users decide to click through to get the information they need on your page. The government webmasters I’ve spoken with care a lot about the content and organization of their sites, and work hard to provide informative text for users.
Google’s generation of page titles and descriptions (or “snippets”) is completely automated and takes into account both the content of a page as well as references to it that appear on the web. Changes are picked up as we recrawl your site. But you can do two things to let us know about URLs that have changed:
- Submit an updated XML Sitemap so we know about all of the pages on your site.
- In Webmaster Tools, use the Fetch as Google feature on a URL you’ve updated. Then you can choose to submit it to the index.
- You can choose to submit all of the linked pages as well — if you’ve updated an entire section of your site, you might want to submit the main page or an index page for that section to let us know about a broad collection of URLs.
Question 5: How do I get into the YouTube government partner program?
For this question, I have bad news, good news, and then even better news. On the one hand, the government partner program has been discontinued. But don’t worry, because most of the features of the program are now available to your regular YouTube account. For example, you can now upload videos longer than 10 minutes.
Did I say I had even better news? YouTube has added a lot of functionality useful for governments in the past year:
- You can now broadcast live streaming video to YouTube via Hangouts On Air (requires a Google+ account).
- You can link your YouTube account with your Webmaster Tools account, making it the “official channel” for your site.
- Automatic captions continue to get better and better, supporting more languages.
I hope this FAQ has been helpful, but I’m sure I haven’t covered everything government webmasters want to know. I highly recommend our Webmaster Academy, where you can learn all about making your site search-engine friendly. If you have a specific question, please feel free to add a question in the comments or visit our really helpful Webmaster Central Forum.
Posted by Jason Morrison, Search Quality Team