Rendering AJAX-crawling pages
The AJAX crawling scheme was introduced as a way of making JavaScript-based webpages accessible to Googlebot, and we’ve previously announced our plans to turn it down. Over time, Google engineers have significantly improved rendering of JavaScript for…
Rendering AJAX-crawling pages
The AJAX crawling scheme was introduced as a way of making JavaScript-based webpages accessible to Googlebot, and we’ve previously announced our plans to turn it down. Over time, Google engineers have significantly improved rendering of JavaScript for…
A reminder about “event” markup
Lately we’ve been receiving feedback from users seeing non-events like coupons or vouchers showing up in search results where “events” snippets appear. This is really confusing for users and also against our guidelines, where we have added additional clarification.
So, what’s the problem?
We’ve seen a number of publishers in the coupons/vouchers space use the “event” markup to describe their offers. And as much as using a discount voucher can be a very special thing, that doesn’t make coupons or vouchers events or “saleEvents”. Using Event markup to describe something that is not an event creates a bad user experience, by triggering a rich result for something that will happen at a particular time, despite no actual event being present.
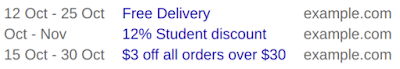
Here are some examples to illustrate the issue:
Since this creates a misleading user experience, we may take manual action on such cases. In case your website is affected by such a manual action, you will find a notification in your Search Console account. If a manual action is taken, it can result in structured data markup for the whole site not being used for search results.
While we’re specifically highlighting coupons and vouchers in this blogpost, this applies to all other non-event items being annotated with “event” markup as well — or, really, for applying a type of markup to something other than the type of thing it is meant to describe.
For more information, please visit our developer documentation or stop by our Webmaster Forum in case you have additional questions!
Posted by Sven Naumann, Trust & Safety Search Team
A reminder about “event” markup
Lately we’ve been receiving feedback from users seeing non-events like coupons or vouchers showing up in search results where “events” snippets appear. This is really confusing for users and also against our guidelines, where we have added additional clarification.
So, what’s the problem?
We’ve seen a number of publishers in the coupons/vouchers space use the “event” markup to describe their offers. And as much as using a discount voucher can be a very special thing, that doesn’t make coupons or vouchers events or “saleEvents”. Using Event markup to describe something that is not an event creates a bad user experience, by triggering a rich result for something that will happen at a particular time, despite no actual event being present.
Here are some examples to illustrate the issue:
Since this creates a misleading user experience, we may take manual action on such cases. In case your website is affected by such a manual action, you will find a notification in your Search Console account. If a manual action is taken, it can result in structured data markup for the whole site not being used for search results.
While we’re specifically highlighting coupons and vouchers in this blogpost, this applies to all other non-event items being annotated with “event” markup as well — or, really, for applying a type of markup to something other than the type of thing it is meant to describe.
For more information, please visit our developer documentation or stop by our Webmaster Forum in case you have additional questions!
Posted by Sven Naumann, Trust & Safety Search Team
Engaging users through high quality AMP pages
To improve our users’ experience with AMP results, we are making changes to how we enforce our policy on content parity with AMP. Starting Feb 1, 2018, the policy requires that the AMP page content be comparable to the (original) canonical page content…
Engaging users through high quality AMP pages
To improve our users’ experience with AMP results, we are making changes to how we enforce our policy on content parity with AMP. Starting Feb 1, 2018, the policy requires that the AMP page content be comparable to the (original) canonical page content…
Make your site’s complete jobs information accessible to job seekers
In June, we announced a new experience that put the convenience of Search into the hands of job seekers. Today, we are taking the next step in improving the job search experience on Google by adding a feature that shows estimated salary information from the web alongside job postings, as well as adding new UI features for users.
Salary information has been one of the most requested additions from job seekers. This helps people evaluate whether a job is a good fit, and is an opportunity for sites with estimated salary information to:
- Increase brand awareness: Estimated salary information shows a representative logo from the estimated salary provider.
- Get more referral traffic: Users can click through directly to salary estimate pages when salary information surfaces in job search results.
If your site provides salary estimates, you can take advantage of these changes in the following ways:
Specify actual salary information
Actual salary refers to the base salary information that is provided by the employer. If your site publishes job listings, you can add JobPosting structured data and populate the baseSalary property to be eligible for inclusion in job search results.
This salary information will be made available in both the list and the detail views.
Provide estimated salary information
In cases where employers don’t provide actual salary, job seekers may see estimated salaries sourced from multiple partners for the same or similar occupation. If your site provides salary estimate information, you can add Occupation structured data to be eligible for inclusion in job search results.
Include exact location information
We’ve heard from users that having accurate, street-level location information helps them to focus on opportunities that work best for them. Sites that publish job listings can do this can do this by using the jobLocation property in JobPosting structured data.
Validate your structured data
To double-check the structured data on your pages, we’ll be updating the Structured Data Testing Tool and the Search Console reports in the near future. In the meantime, you can monitor the performance of your job postings in Search Analytics. Stay tuned!
Since launching this summer, we’ve seen over 60% growth in number of companies with jobs showing on Google and connected tens of millions of people to new job opportunities. We are excited to help users find jobs with salaries that meet their needs, and to route them to your site for more information. We invite sites that provide salary estimates to mark up their salary pages using the Occupation structured data. Should you have any questions regarding the use of structured data on your site, feel free to drop by our webmaster help forums.
Posted by Nick Zakrasek, Product Manager
Make your site’s complete jobs information accessible to job seekers
In June, we announced a new experience that put the convenience of Search into the hands of job seekers. Today, we are taking the next step in improving the job search experience on Google by adding a feature that shows estimated salary information from the web alongside job postings, as well as adding new UI features for users.
Salary information has been one of the most requested additions from job seekers. This helps people evaluate whether a job is a good fit, and is an opportunity for sites with estimated salary information to:
- Increase brand awareness: Estimated salary information shows a representative logo from the estimated salary provider.
- Get more referral traffic: Users can click through directly to salary estimate pages when salary information surfaces in job search results.
If your site provides salary estimates, you can take advantage of these changes in the following ways:
Specify actual salary information
Actual salary refers to the base salary information that is provided by the employer. If your site publishes job listings, you can add JobPosting structured data and populate the baseSalary property to be eligible for inclusion in job search results.
This salary information will be made available in both the list and the detail views.
Provide estimated salary information
In cases where employers don’t provide actual salary, job seekers may see estimated salaries sourced from multiple partners for the same or similar occupation. If your site provides salary estimate information, you can add Occupation structured data to be eligible for inclusion in job search results.
Include exact location information
We’ve heard from users that having accurate, street-level location information helps them to focus on opportunities that work best for them. Sites that publish job listings can do this can do this by using the jobLocation property in JobPosting structured data.
Validate your structured data
To double-check the structured data on your pages, we’ll be updating the Structured Data Testing Tool and the Search Console reports in the near future. In the meantime, you can monitor the performance of your job postings in Search Analytics. Stay tuned!
Since launching this summer, we’ve seen over 60% growth in number of companies with jobs showing on Google and connected tens of millions of people to new job opportunities. We are excited to help users find jobs with salaries that meet their needs, and to route them to your site for more information. We invite sites that provide salary estimates to mark up their salary pages using the Occupation structured data. Should you have any questions regarding the use of structured data on your site, feel free to drop by our webmaster help forums.
Posted by Nick Zakrasek, Product Manager
Enabling more high quality content for users
In Google’s mission to organize the world’s information, we want to guide Google users to the highest quality content, the principle exemplified in our quality rater guidelines. Professional publishers provide the lion’s share of quality content that benefits users and we want to encourage their success.
The ecosystem is sustained via two main sources of revenue: ads and subscriptions, with the latter requiring a delicate balance to be effective in Search. Typically subscription content is hidden behind paywalls, so that users who don’t have a subscription don’t have access. Our evaluations have shown that users who are not familiar with the high quality content behind a paywall often turn to other sites offering free content. It is difficult to justify a subscription if one doesn’t already know how valuable the content is, and in fact, our experiments have shown that a portion of users shy away from subscription sites. Therefore, it is essential that sites provide some amount of free sampling of their content so that users can learn how valuable their content is.
The First Click Free (FCF) policy for both Google web search and News was designed to address this issue. It offers promotion and discovery opportunities for publishers with subscription content, while giving Google users an opportunity to discover that content. Over the past year, we have worked with publishers to investigate the effects of FCF on user satisfaction and on the sustainability of the publishing ecosystem. We found that while FCF is a reasonable sampling model, publishers are in a better position to determine what specific sampling strategy works best for them. Therefore, we are removing FCF as a requirement for Search, and we encourage publishers to experiment with different free sampling schemes, as long as they stay within the updated webmaster guidelines. We call this Flexible Sampling.
One of the original motivations for FCF is to address the issues surrounding cloaking, where the content served to Googlebot is different from the content served to users. Spammers often seek to game search engines by showing interesting content to the search engine, say healthy food recipes, but then showing users an offer for diet pills. This “bait and switch” scheme creates a bad user experience since users do not get the content they expected. Sites with paywalls are strongly encouraged to apply the new structured data to their pages, because without it, the paywall may be interpreted as a form of cloaking, and the pages would then be removed from search results.
Based on our investigations, we have created detailed best practices for implementing flexible sampling. There are two types of sampling we advise: metering, which provides users with a quota of free articles to consume, after which paywalls will start appearing; and lead-in, which offers a portion of an article’s content without it being shown in full.
For metering, we think that monthly (rather than daily) metering provides more flexibility and a safer environment for testing. The user impact of changing from one integer value to the next is less significant at, say, 10 monthly samples than at 3 daily samples. All publishers and their audiences are different, so there is no single value for optimal free sampling across publishers. However, we recommend that publishers start by providing 10 free clicks per month to Google search users in order to preserve a good user experience for new potential subscribers. Publishers should then experiment to optimize the tradeoff between discovery and conversion that works best for their businesses.
Lead-in is generally implemented as truncated content, such as the first few sentences or 50-100 words of the article. Lead-in allows users a taste of how valuable the content may be. Compared to a page with completely blocked content, lead-in clearly provides more utility and added value to users.
We are excited by this change as it allows the growth of the premium content ecosystem, which ultimately benefits users. We look forward to the prospect of serving users more high quality content!
Posted by Cody Kwok, Principal Engineer
Enabling more high quality content for users
In Google’s mission to organize the world’s information, we want to guide Google users to the highest quality content, the principle exemplified in our quality rater guidelines. Professional publishers provide the lion’s share of quality content that benefits users and we want to encourage their success.
The ecosystem is sustained via two main sources of revenue: ads and subscriptions, with the latter requiring a delicate balance to be effective in Search. Typically subscription content is hidden behind paywalls, so that users who don’t have a subscription don’t have access. Our evaluations have shown that users who are not familiar with the high quality content behind a paywall often turn to other sites offering free content. It is difficult to justify a subscription if one doesn’t already know how valuable the content is, and in fact, our experiments have shown that a portion of users shy away from subscription sites. Therefore, it is essential that sites provide some amount of free sampling of their content so that users can learn how valuable their content is.
The First Click Free (FCF) policy for both Google web search and News was designed to address this issue. It offers promotion and discovery opportunities for publishers with subscription content, while giving Google users an opportunity to discover that content. Over the past year, we have worked with publishers to investigate the effects of FCF on user satisfaction and on the sustainability of the publishing ecosystem. We found that while FCF is a reasonable sampling model, publishers are in a better position to determine what specific sampling strategy works best for them. Therefore, we are removing FCF as a requirement for Search, and we encourage publishers to experiment with different free sampling schemes, as long as they stay within the updated webmaster guidelines. We call this Flexible Sampling.
One of the original motivations for FCF is to address the issues surrounding cloaking, where the content served to Googlebot is different from the content served to users. Spammers often seek to game search engines by showing interesting content to the search engine, say healthy food recipes, but then showing users an offer for diet pills. This “bait and switch” scheme creates a bad user experience since users do not get the content they expected. Sites with paywalls are strongly encouraged to apply the new structured data to their pages, because without it, the paywall may be interpreted as a form of cloaking, and the pages would then be removed from search results.
Based on our investigations, we have created detailed best practices for implementing flexible sampling. There are two types of sampling we advise: metering, which provides users with a quota of free articles to consume, after which paywalls will start appearing; and lead-in, which offers a portion of an article’s content without it being shown in full.
For metering, we think that monthly (rather than daily) metering provides more flexibility and a safer environment for testing. The user impact of changing from one integer value to the next is less significant at, say, 10 monthly samples than at 3 daily samples. All publishers and their audiences are different, so there is no single value for optimal free sampling across publishers. However, we recommend that publishers start by providing 10 free clicks per month to Google search users in order to preserve a good user experience for new potential subscribers. Publishers should then experiment to optimize the tradeoff between discovery and conversion that works best for their businesses.
Lead-in is generally implemented as truncated content, such as the first few sentences or 50-100 words of the article. Lead-in allows users a taste of how valuable the content may be. Compared to a page with completely blocked content, lead-in clearly provides more utility and added value to users.
We are excited by this change as it allows the growth of the premium content ecosystem, which ultimately benefits users. We look forward to the prospect of serving users more high quality content!
Posted by Cody Kwok, Principal Engineer
Badges on Image Search help users find what they really want
When you want to bake cupcakes, but you don’t know what kind, Image Search can help you make a decision. Finding an image with a recipe can be challenging: you might end up on a page that has only pictures of these delicious things, or a cupcake fan si…
Connect to job seekers with Google Search
At Google I/O this year, we announced Google for Jobs, a new company-wide initiative focused on helping both job seekers and employers, through collaboration with the job matching industry. One major part of this effort is launching an improved experience for job seekers on Google Search. We’re happy to announce this new experience is now open for all developers and site owners.
For queries with clear intent like [head of catering jobs in nyc] or [entry level jobs in DC], we’ll show a job listings preview, and each job can expand to display comprehensive details about the listing:
For employers or site owners with job content, this feature brings many benefits:
- Prominent place in Search results: your postings are eligible to be displayed in the in the new job search feature on Google, featuring your logo, reviews, ratings, and job details.
- More, motivated applicants: job seekers can filter by various criteria like location or job title, meaning you’re more likely to get applicants who are looking exactly for that job.
- Increased chances of discovery and conversion: job seekers will have a new avenue to interact with your postings and click through to your site.
Get your job listings on Google
Implementation involves two steps:
- Mark up your job listings with Job Posting structured data.
- Submit a sitemap (or an RSS or Atom feed) with a <lastmod> date for each listing.
If you have more than 100,000 job postings or more than 10,000 changes per day, you can express interest to use the High Change Rate feature.
If you already publish your job openings on another site like LinkedIn, Monster, DirectEmployers, CareerBuilder, Glassdoor, and Facebook, they are eligible to appear in the feature as well.
Job search is an enriched search experience. We’ve created a dedicated guide to help you understand how Google ranking works for enriched search and practices for improving your presence
Keep track of how you’re doing and fix issues
There’s a suite of tools to help you with the implementation:
- Validate your markup with the Structured Data Testing Tool
- Preview your listing in the Structured Data Testing Tool
- Keep track of your sitemap status in Search Console
- See aggregate stats and markup error examples in Search Console
In the coming weeks, we’ll add new job listings filters in the Search Analytics report in Search Console, so you can track clicks and impressions for your listings.
As always, if you have questions, ask in the forums or find us on Twitter!
Posted by Nick Zakrasek, Product Manager
Connect to job seekers with Google Search
July 20, 2017 update: Starting today, impressions and clicks stats for job listing pages and job details pages are available in the Search Analytics report in Search Console. Read more about how Jobs impressions and clicks are counted in the help centre. If you have questions, head to the webmaster forums.
At Google I/O this year, we announced Google for Jobs, a new company-wide initiative focused on helping both job seekers and employers, through collaboration with the job matching industry. One major part of this effort is launching an improved experience for job seekers on Google Search. We’re happy to announce this new experience is now open for all developers and site owners.
For queries with clear intent like [head of catering jobs in nyc] or [entry level jobs in DC], we’ll show a job listings preview, and each job can expand to display comprehensive details about the listing:
For employers or site owners with job content, this feature brings many benefits:
- Prominent place in Search results: your postings are eligible to be displayed in the in the new job search feature on Google, featuring your logo, reviews, ratings, and job details.
- More, motivated applicants: job seekers can filter by various criteria like location or job title, meaning you’re more likely to get applicants who are looking exactly for that job.
- Increased chances of discovery and conversion: job seekers will have a new avenue to interact with your postings and click through to your site.
Get your job listings on Google
Implementation involves two steps:
- Mark up your job listings with Job Posting structured data.
- Submit a sitemap (or an RSS or Atom feed) with a <lastmod> date for each listing.
If you have more than 100,000 job postings or more than 10,000 changes per day, you can express interest to use the High Change Rate feature.
If you already publish your job openings on another site like LinkedIn, Monster, DirectEmployers, CareerBuilder, Glassdoor, and Facebook, they are eligible to appear in the feature as well.
Job search is an enriched search experience. We’ve created a dedicated guide to help you understand how Google ranking works for enriched search and practices for improving your presence
Keep track of how you’re doing and fix issues
There’s a suite of tools to help you with the implementation:
- Validate your markup with the Structured Data Testing Tool
- Preview your listing in the Structured Data Testing Tool
- Keep track of your sitemap status in Search Console
- See aggregate stats and markup error examples in Search Console
In the coming weeks, we’ll add new job listings filters in the Search Analytics report in Search Console, so you can track clicks and impressions for your listings.
As always, if you have questions, ask in the forums or find us on Twitter!
Posted by Nick Zakrasek, Product Manager
Better Snippets for your Users
-
The content of the page
-
The meta description
-
DMOZ listings
What makes a good meta description?
What are the most common problems with meta descriptions?
Is there a character limit for meta descriptions?
What will happen with the “NOODP” robots directive?
Can I prevent Google from using the page contents as snippet?
Posted by Gary, Search Team
Better Snippets for your Users
-
The content of the page
-
The meta description
-
DMOZ listings
What makes a good meta description?
What are the most common problems with meta descriptions?
Is there a character limit for meta descriptions?
What will happen with the “NOODP” robots directive?
Can I prevent Google from using the page contents as snippet?
Posted by Gary, Search Team
Similar items: Rich products feature on Google Image Search
Image Search recently launched “Similar items” on mobile web and the Android Search app. The “Similar items” feature is designed to help users find products they love in photos that inspire them on Google Image Search. Using machine vision technology, the Similar items feature identifies products in lifestyle images and displays matching products to the user. Similar items supports handbags, sunglasses, and shoes and will cover other apparel and home & garden categories in the next few months.
The Similar items feature enables users to browse and shop inspirational fashion photography and find product info about items they’re interested in. Try it out by opening results from queries like [designer handbags].
Finding price and availability information was one of the top Image Search feature request from our users. The Similar items carousel gets millions of impressions and clicks daily from all over the world.
To make your products eligible for Similar items, make sure to add and maintain schema.org product metadata on your pages. The schema.org/Product markup helps Google find product offerings on the web and give users an at-a-glance summary of product info.
To ensure that your products are eligible to appear in Similar items:
- Ensure that the product offerings on your pages have schema.org product markup, including an image reference. Products with name, image, price & currency, and availability meta-data on their host page are eligible for Similar items
- Test your pages with Google’s Structured Data Testing Tool to verify that the product markup is formatted correctly
- See your images on image search by issuing the query “site:yourdomain.com.” For results with valid product markup, you may see product information appear once you tap on the images from your site. It can take up to a week for Googlebot to recrawl your website.
Right now, Similar items is available on mobile browsers and the Android Google Search App globally, and we plan to expand to more platforms in 2017.
If you have questions, find us in the dedicated Structured data section of our forum, on Twitter, or on Google+. To prevent your images from showing in Similar items, webmasters can opt-out of Google Image Search.
We’re excited to help users find your products on the web by showcasing buyable items. Thanks for partnering with us to make the web more shoppable!
Posted by Julia E, Product Manager on Image Search
Similar items: Rich products feature on Google Image Search
Image Search recently launched “Similar items” on mobile web and the Android Search app. The “Similar items” feature is designed to help users find products they love in photos that inspire them on Google Image Search. Using machine vision technology, the Similar items feature identifies products in lifestyle images and displays matching products to the user. Similar items supports handbags, sunglasses, and shoes and will cover other apparel and home & garden categories in the next few months.
The Similar items feature enables users to browse and shop inspirational fashion photography and find product info about items they’re interested in. Try it out by opening results from queries like [designer handbags].
Finding price and availability information was one of the top Image Search feature requests from our users. The Similar items carousel gets millions of impressions and clicks daily from all over the world.
To make your products eligible for Similar items, make sure to add and maintain schema.org product metadata on your pages. The schema.org/Product markup helps Google find product offerings on the web and give users an at-a-glance summary of product info.
To ensure that your products are eligible to appear in Similar items:
- Ensure that the product offerings on your pages have schema.org product markup, including an image reference. Products with name, image, price & currency, and availability meta-data on their host page are eligible for Similar items
- Test your pages with Google’s Structured Data Testing Tool to verify that the product markup is formatted correctly
- See your images on image search by issuing the query “site:yourdomain.com.” For results with valid product markup, you may see product information appear once you tap on the images from your site. It can take up to a week for Googlebot to recrawl your website.
Right now, Similar items is available on mobile browsers and the Android Google Search App globally, and we plan to expand to more platforms in 2017.
If you have questions, find us in the dedicated Structured data section of our forum, on Twitter, or on Google+. To prevent your images from showing in Similar items, webmasters can opt-out of Google Image Search.
We’re excited to help users find your products on the web by showcasing buyable items. Thanks for partnering with us to make the web more shoppable!
Posted by Julia E, Product Manager on Image Search
Closing down for a day
Even in today’s “always-on” world, sometimes businesses want to take a break. There are times when even their online presence needs to be paused. This blog post covers some of the available options so that a site’s search presence isn’t affected.
Option: Block cart functionality
If a site only needs to block users from buying things, the simplest approach is to disable that specific functionality. In most cases, shopping cart pages can either be blocked from crawling through the robots.txt file, or blocked from indexing with a robots meta tag. Since search engines either won’t see or index that content, you can communicate this to users in an appropriate way. For example, you may disable the link to the cart, add a relevant message, or display an informational page instead of the cart.
Option: Always show interstitial or pop-up
If you need to block the whole site from users, be it with a “temporarily unavailable” message, informational page, or popup, the server should return a 503 HTTP result code (“Service Unavailable”). The 503 result code makes sure that Google doesn’t index the temporary content that’s shown to users. Without the 503 result code, the interstitial would be indexed as your website’s content.
Googlebot will retry pages that return 503 for up to about a week, before treating it as a permanent error that can result in those pages being dropped from the search results. You can also include a “Retry after” header to indicate how long the site will be unavailable. Blocking a site for longer than a week can have negative effects on the site’s search results regardless of the method that you use.
Option: Switch whole website off
Turning the server off completely is another option. You might also do this if you’re physically moving your server to a different data center. For this, have a temporary server available to serve a 503 HTTP result code for all URLs (with an appropriate informational page for users), and switch your DNS to point to that server during that time.
- Set your DNS TTL to a low time (such as 5 minutes) a few days in advance.
- Change the DNS to the temporary server’s IP address.
- Take your main server offline once all requests go to the temporary server.
- … your server is now offline …
- When ready, bring your main server online again.
- Switch DNS back to the main server’s IP address.
- Change the DNS TTL back to normal.
We hope these options cover the common situations where you’d need to disable your website temporarily. If you have any questions, feel free to drop by our webmaster help forums!
PS If your business is active locally, make sure to reflect these closures in the opening hours for your local listings too!
Posted by John Mueller, Webmaster Trends Analyst, Switzerland
Closing down for a day
Note: This post is specific to Google’s organic web-search. For Google’s other services, please check with the appropriate help center (e.g., for Google Shopping) or help forum.
Even in today’s “always-on” world, sometimes businesses want to take a break. There are times when even their online presence needs to be paused. This blog post covers some of the available options so that a site’s search presence isn’t affected.
Option: Block cart functionality
If a site only needs to block users from buying things, the simplest approach is to disable that specific functionality. In most cases, shopping cart pages can either be blocked from crawling through the robots.txt file, or blocked from indexing with a robots meta tag. Since search engines either won’t see or index that content, you can communicate this to users in an appropriate way. For example, you may disable the link to the cart, add a relevant message, or display an informational page instead of the cart.
Option: Always show interstitial or pop-up
If you need to block the whole site from users, be it with a “temporarily unavailable” message, informational page, or popup, the server should return a 503 HTTP result code (“Service Unavailable”). The 503 result code makes sure that Google doesn’t index the temporary content that’s shown to users. Without the 503 result code, the interstitial would be indexed as your website’s content.
Googlebot will retry pages that return 503 for up to about a week, before treating it as a permanent error that can result in those pages being dropped from the search results. You can also include a “Retry after” header to indicate how long the site will be unavailable. Blocking a site for longer than a week can have negative effects on the site’s search results regardless of the method that you use.
Option: Switch whole website off
Turning the server off completely is another option. You might also do this if you’re physically moving your server to a different data center. For this, have a temporary server available to serve a 503 HTTP result code for all URLs (with an appropriate informational page for users), and switch your DNS to point to that server during that time.
- Set your DNS TTL to a low time (such as 5 minutes) a few days in advance.
- Change the DNS to the temporary server’s IP address.
- Take your main server offline once all requests go to the temporary server.
- … your server is now offline …
- When ready, bring your main server online again.
- Switch DNS back to the main server’s IP address.
- Change the DNS TTL back to normal.
We hope these options cover the common situations where you’d need to disable your website temporarily. If you have any questions, feel free to drop by our webmaster help forums!
PS If your business is active locally, make sure to reflect these closures in the opening hours for your local listings too!
Posted by John Mueller, Webmaster Trends Analyst, Switzerland
Rich Cards expands to more verticals
At Google I/O in May, we launched Rich Cards for Movies and Recipes, creating a new way for site owners to present previews of their content on the Search results page. Today, we’re expanding to two new verticals for US-based sites: Local restaurants and Online courses.
Evolution of search results for queries like [best New Orleans restaurants] and [leadership courses]: with rich cards, results are presented in new UIs, like carousels that are easy to browse by scrolling left and right, or a vertical three-pack that displays more individual courses
By building Rich Cards, you have a new opportunity to attract more engaged users to your page. Users can swipe through restaurant recommendations from sites like TripAdvisor, Thrillist, Time Out, Eater, and 10Best. In addition to food, users can browse through courses from sites like Coursera, LinkedIn Learning, EdX, Harvard, Udacity, FutureLearn, Edureka, Open University, Udemy, Canvas Network, and NPTEL.
If you have a site that contains local restaurant information or offers online courses, check out our developer docs to start building Rich Cards in the Local restaurant and Online courses verticals.
While AMP HTML is not required for Local restaurant pages and Online Courses rich cards, AMP provides Google Search users with a consistently fast experience, so we recommend that you create AMP pages to further engage users. Users consuming AMP’d content will be able to swipe near instantly from restaurant to restaurant or from recipe to recipe within your site.

Users who tap on your Rich Card will be taken near instantly to your AMP page, and be able to swipe between pages within your site.
Check out our developer site for implementation details.
To make it easier for you to create Rich Cards, we made some changes in our tools:
- The Structured Data Testing Tool displays markup errors and a preview card for Local restaurant content as it might appear on Search.
- The Rich Cards report in Search Console shows which cards across verticals contain errors, and which ones could be enhanced with more markup.
- The AMP Test helps validate AMP pages as well as mark up on the page.
What’s next?
We are actively experimenting with new verticals globally to provide more opportunities for you to display richer previews of your content.
If you have questions, find us in the dedicated Structured data section of our forum, on Twitter or on Google+.
Post by Stacie Chan, Global Product Partnerships