Rich Cards expands to more verticals
At Google I/O in May, we launched Rich Cards for Movies and Recipes, creating a new way for site owners to present previews of their content on the Search results page. Today, we’re expanding to two new verticals for US-based sites: Local restaurants and Online courses.
Evolution of search results for queries like [best New Orleans restaurants] and [leadership courses]: with rich cards, results are presented in new UIs, like carousels that are easy to browse by scrolling left and right, or a vertical three-pack that displays more individual courses
By building Rich Cards, you have a new opportunity to attract more engaged users to your page. Users can swipe through restaurant recommendations from sites like TripAdvisor, Thrillist, Time Out, Eater, and 10Best. In addition to food, users can browse through courses from sites like Coursera, LinkedIn Learning, EdX, Harvard, Udacity, FutureLearn, Edureka, Open University, Udemy, Canvas Network, and NPTEL.
If you have a site that contains local restaurant information or offers online courses, check out our developer docs to start building Rich Cards in the Local restaurant and Online courses verticals.
While AMP HTML is not required for Local restaurant pages and Online Courses rich cards, AMP provides Google Search users with a consistently fast experience, so we recommend that you create AMP pages to further engage users. Users consuming AMP’d content will be able to swipe near instantly from restaurant to restaurant or from recipe to recipe within your site.

Users who tap on your Rich Card will be taken near instantly to your AMP page, and be able to swipe between pages within your site.
Check out our developer site for implementation details.
To make it easier for you to create Rich Cards, we made some changes in our tools:
- The Structured Data Testing Tool displays markup errors and a preview card for Local restaurant content as it might appear on Search.
- The Rich Cards report in Search Console shows which cards across verticals contain errors, and which ones could be enhanced with more markup.
- The AMP Test helps validate AMP pages as well as mark up on the page.
What’s next?
We are actively experimenting with new verticals globally to provide more opportunities for you to display richer previews of your content.
If you have questions, find us in the dedicated Structured data section of our forum, on Twitter or on Google+.
Post by Stacie Chan, Global Product Partnerships
Webmaster Forums Top AMP Questions
It has been busy here at Google Webmaster Central over the last few weeks, covering a lot of details about Accelerated Mobile Pages that we hope you have found useful. The topics have included:
- What is AMP?
- How to get started with Accelerated Mobile Pages
- How can Google Search Console help you AMPlify your site
- How to best evaluate issues with your Accelerated Mobile Pages
- Top 8 things to consider when you AMPlify a site
- How to set up Analytics on your AMP page
- How to set up Ads on your AMP page
We’ve also been seeing a few AMP questions coming to the Webmaster forums about getting started using AMP on Google Search. To help, we’ve compiled some of the most common questions we’ve seen:
Q: I’m considering creating AMP pages for my website. What is the benefit? What types of sites and pages is AMP for?
Users love content that loads fast and without any fuss – using the AMP format may make it more compelling for people to consume and engage with your content on mobile devices. Research has shown that 40% of users abandon a site that takes more than three seconds to load. The Washington Post observed an 88% decrease in article loading time and a 23% increase in returning users from mobile search from adopting AMP.
The AMP format is great for all types of static web content such as news, recipes, movie listings, product pages, reviews, videos, blogs and more.
Q: We are getting errors logged in Search Console for AMP pages; however, we already fixed these issues. Why are we still seeing errors?
The short answer is that changes to your AMP pages take about a week to be updated in Search Console. For a more in-depth answer on why, Google’s Webmaster Trends Analyst John Mueller shared a detailed post on Search Console latency challenges.
Q: Our AMP pages are not showing up on Google Search. What should we do?
Only valid AMP pages will be eligible to show on Google Search. Check the validity of your AMP pages by using the AMP HTML Web Validator, the Chrome or Opera Extension or through a more automated process such as a cron job to make sure all new content is valid.
While it’s good practise overall to include schema.org structured data in your AMP pages (we recommend JSON-LD), it’s especially important for news publishers. News content that includes valid markup properties are eligible to be shown within the Top Stories section in Google Search results. To test your structured data, try using the structured data testing tool.
If you have more questions that are not answered here, share your feedback in the comments below or on our Google Webmasters Google+ page. Or as usual, feel free to post in our Webmasters Help Forum.
Posted by Tomo Taylor, AMP Community Manager
Webmaster Forums Top AMP Questions
It has been busy here at Google Webmaster Central over the last few weeks, covering a lot of details about Accelerated Mobile Pages that we hope you have found useful. The topics have included:
- What is AMP?
- How to get started with Accelerated Mobile Pages
- How can Google Search Console help you AMPlify your site
- How to best evaluate issues with your Accelerated Mobile Pages
- Top 8 things to consider when you AMPlify a site
- How to set up Analytics on your AMP page
- How to set up Ads on your AMP page
We’ve also been seeing a few AMP questions coming to the Webmaster forums about getting started using AMP on Google Search. To help, we’ve compiled some of the most common questions we’ve seen:
Q: I’m considering creating AMP pages for my website. What is the benefit? What types of sites and pages is AMP for?
Users love content that loads fast and without any fuss – using the AMP format may make it more compelling for people to consume and engage with your content on mobile devices. Research has shown that 40% of users abandon a site that takes more than three seconds to load. The Washington Post observed an 88% decrease in article loading time and a 23% increase in returning users from mobile search from adopting AMP.
The AMP format is great for all types of static web content such as news, recipes, movie listings, product pages, reviews, videos, blogs and more.
Q: We are getting errors logged in Search Console for AMP pages; however, we already fixed these issues. Why are we still seeing errors?
The short answer is that changes to your AMP pages take about a week to be updated in Search Console. For a more in-depth answer on why, Google’s Webmaster Trends Analyst John Mueller shared a detailed post on Search Console latency challenges.
Q: Our AMP pages are not showing up on Google Search. What should we do?
Only valid AMP pages will be eligible to show on Google Search. Check the validity of your AMP pages by using the AMP HTML Web Validator, the Chrome or Opera Extension or through a more automated process such as a cron job to make sure all new content is valid.
While it’s good practise overall to include schema.org structured data in your AMP pages (we recommend JSON-LD), it’s especially important for news publishers. News content that includes valid markup properties are eligible to be shown within the Top Stories section in Google Search results. To test your structured data, try using the structured data testing tool.
If you have more questions that are not answered here, share your feedback in the comments below or on our Google Webmasters Google+ page. Or as usual, feel free to post in our Webmasters Help Forum.
Posted by Tomo Taylor, AMP Community Manager
Penguin is now part of our core algorithm
Google’s algorithms rely on more than 200 unique signals or “clues” that make it possible to surface what you might be looking for. These signals include things like the specific words that appear on websites, the freshness of content, your region and …
Penguin is now part of our core algorithm
Google’s algorithms rely on more than 200 unique signals or “clues” that make it possible to surface what you might be looking for. These signals include things like the specific words that appear on websites, the freshness of content, your region and …
8 tips to AMPlify your clients
Here is our list of the top 8 things to consider when helping your clients AMPlify their websites (and staying ahead of their curiosity!) after our announcement to expand support for Accelerated Mobile Pages.
- Getting started can be simple
If a site uses a popular Content Management System (CMS), getting AMP pages up and running is as straightforward as installing a plug-in. Sites that use custom HTML or that are built from scratch will require additional development resources.
- Not all types of sites are suitable
AMP is great for all types of static web content such as news, recipes, movie listings, product pages, reviews, videos, blogs and more. AMP is less useful for single-page apps that are heavy on dynamic or interactive features, such as route mapping, email or social networks.
- You don’t have to #AMPlify the whole site
Add AMP to a client’s existing site progressively by starting with simple, static content pages like articles, products, or blog posts. These are the “leaf” pages that users access through platforms and search results, and could be simple changes that also bring the benefits of AMP to the website. This approach allows you to keep the homepage and other “browser” pages that might require advanced, non-AMP dynamic functionality.
If you’re creating a new, content-heavy website from scratch, consider building the whole site with AMP from the start. To begin with, check out the getting started guidelines.
- The AMP Project is open source and still evolving
If a site’s use case is not supported in the AMP format yet, consider filing a feature request on GitHub, or you could even design a component yourself.
- AMP pages might need to meet additional requirements to show up in certain places
In order to appear in Google’s search results, AMP pages need only be valid AMP HTML. Some products integrating AMP might have further requirements than the AMP validation. For example, you’ll need to mark up your AMP pages as Article markup with Structured Data to make them eligible for the Google Top Stories section.
- There is no ranking change on Search
Whether a page or site has valid and eligible AMP pages has no bearing on the site’s ranking on the Search results page. The difference is that web results that have AMP versions will be labeled with an  icon.
icon.
- AMP on Google is expanding globally
AMP search results on Google will be rolling out worldwide when it launches in the coming weeks. The Top Stories carousel which shows newsy and fresh AMP content is already available in a number of countries and languages.
- Help is on hand
There’s a whole host of useful resources that will help if you have any questions:
Webmasters Help Forum: Ask questions about AMP and Google’s implementation of AMP
Stack Overflow: Ask technical questions about AMP
GitHub: Submit a feature request or contribute
What are your top tips to #AMPlify pages? Let us know in the comments below or on our Google Webmasters Google+ page. Or as usual, if you have any questions or need help, feel free to post in our Webmasters Help Forum.
Posted by Tomo Taylor, AMP Community Manager
8 tips to AMPlify your clients
Here is our list of the top 8 things to consider when helping your clients AMPlify their websites (and staying ahead of their curiosity!) after our announcement to expand support for Accelerated Mobile Pages.
- Getting started can be simple
If a site uses a popular Content Management System (CMS), getting AMP pages up and running is as straightforward as installing a plug-in. Sites that use custom HTML or that are built from scratch will require additional development resources.
- Not all types of sites are suitable
AMP is great for all types of static web content such as news, recipes, movie listings, product pages, reviews, videos, blogs and more. AMP is less useful for single-page apps that are heavy on dynamic or interactive features, such as route mapping, email or social networks.
- You don’t have to #AMPlify the whole site
Add AMP to a client’s existing site progressively by starting with simple, static content pages like articles, products, or blog posts. These are the “leaf” pages that users access through platforms and search results, and could be simple changes that also bring the benefits of AMP to the website. This approach allows you to keep the homepage and other “browser” pages that might require advanced, non-AMP dynamic functionality.
If you’re creating a new, content-heavy website from scratch, consider building the whole site with AMP from the start. To begin with, check out the getting started guidelines.
- The AMP Project is open source and still evolving
If a site’s use case is not supported in the AMP format yet, consider filing a feature request on GitHub, or you could even design a component yourself.
- AMP pages might need to meet additional requirements to show up in certain places
In order to appear in Google’s search results, AMP pages need only be valid AMP HTML. Some products integrating AMP might have further requirements than the AMP validation. For example, you’ll need to mark up your AMP pages as Article markup with Structured Data to make them eligible for the Google Top Stories section.
- There is no ranking change on Search
Whether a page or site has valid and eligible AMP pages has no bearing on the site’s ranking on the Search results page. The difference is that web results that have AMP versions will be labeled with an  icon.
icon.
- AMP on Google is expanding globally
AMP search results on Google will be rolling out worldwide when it launches in the coming weeks. The Top Stories carousel which shows newsy and fresh AMP content is already available in a number of countries and languages.
- Help is on hand
There’s a whole host of useful resources that will help if you have any questions:
Webmasters Help Forum: Ask questions about AMP and Google’s implementation of AMP
Stack Overflow: Ask technical questions about AMP
GitHub: Submit a feature request or contribute
What are your top tips to #AMPlify pages? Let us know in the comments below or on our Google Webmasters Google+ page. Or as usual, if you have any questions or need help, feel free to post in our Webmasters Help Forum.
Posted by Tomo Taylor, AMP Community Manager
How to best evaluate issues with your Accelerated Mobile Pages

As you #AMPlify your site with Accelerated Mobile Pages, it’s important to keep an eye periodically on the validation status of your pages, as only valid AMP pages are eligible to show on Google Search.
When implementing AMP, sometimes pages will contain errors causing them to not be indexed by Google Search. Pages may also contain warnings that are elements that are not best practice or are going to become errors in the future.
Google Search Console is a free service that lets you check which of your AMP pages Google has identified as having errors. Once you know which URLs are running into issues, there are a few handy tools that can make checking the validation error details easier.
1. Browser Developer Tools
To use Developer Tools for validation:
- Open your AMP page in your browser
- Append “#development=1” to the URL, for example, http://localhost:8000/released.amp.html#development=1.
- Open the Chrome DevTools console and check for validation errors.
Developer Console errors will look similar to this:
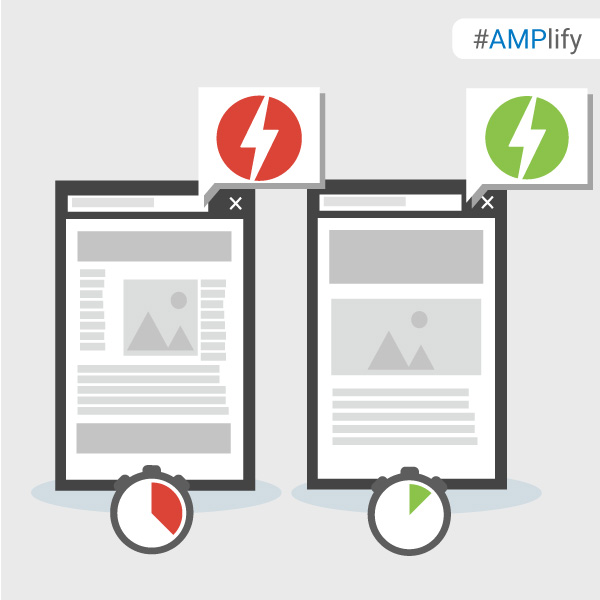
2. AMP Browser Extensions
With the AMP Browser Extensions (available for Chrome and Opera), you can quickly identify and debug invalid AMP pages. As you browse your site, the extension will evaluate each AMP page visited and give an indication of the validity of the page.
|
|
When there are errors within an AMP page, the extension’s icon shows in a red color and displays the number of errors encountered. |
|
|
When there are no errors within an AMP page, the icon shows in a green color and displays the number of warnings, if any exist. |
|
|
When the page isn’t AMP but the page indicates that an AMP version is available, the icon shows in a blue color with a link icon, and clicking on the extension will redirect the browser to the AMP version. |
Using the extensions means you can see what errors or warnings the page has by clicking on the extension icon. Every issue will list the source line, source column, and a message indicating what is wrong. When a more detailed description of the issue exists, a “Learn more” link will take you to the relevant page on ampproject.org.
3. AMP Web Validator
The AMP Web Validator, available at validator.ampproject.org, provides a simple web UI to test the validity of your AMP pages.
To use the tool, you enter an AMP URL, or copy/paste your source code, and the web validator displays error messages between the lines. You can make edits directly in the web validator which will trigger revalidation, letting you know if your proposed tweaks will fix the problem.
What’s your favourite way to check the status of your AMP Pages? Share your feedback in the comments below or on our Google Webmasters Google+ page. Or as usual, if you have any questions or need help, feel free to post in our Webmasters Help Forum.
Posted by Tomo Taylor, AMP Community Manager
How to best evaluate issues with your Accelerated Mobile Pages

As you #AMPlify your site with Accelerated Mobile Pages, it’s important to keep an eye periodically on the validation status of your pages, as only valid AMP pages are eligible to show on Google Search.
When implementing AMP, sometimes pages will contain errors causing them to not be indexed by Google Search. Pages may also contain warnings that are elements that are not best practice or are going to become errors in the future.
Google Search Console is a free service that lets you check which of your AMP pages Google has identified as having errors. Once you know which URLs are running into issues, there are a few handy tools that can make checking the validation error details easier.
1. Browser Developer Tools
To use Developer Tools for validation:
- Open your AMP page in your browser
- Append “#development=1” to the URL, for example, http://localhost:8000/released.amp.html#development=1.
- Open the Chrome DevTools console and check for validation errors.
Developer Console errors will look similar to this:
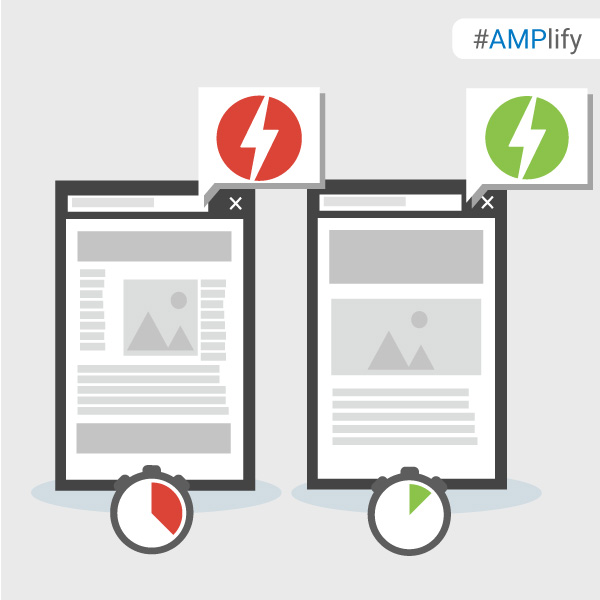
2. AMP Browser Extensions
With the AMP Browser Extensions (available for Chrome and Opera), you can quickly identify and debug invalid AMP pages. As you browse your site, the extension will evaluate each AMP page visited and give an indication of the validity of the page.
|
|
When there are errors within an AMP page, the extension’s icon shows in a red color and displays the number of errors encountered. |
|
|
When there are no errors within an AMP page, the icon shows in a green color and displays the number of warnings, if any exist. |
|
|
When the page isn’t AMP but the page indicates that an AMP version is available, the icon shows in a blue color with a link icon, and clicking on the extension will redirect the browser to the AMP version. |
Using the extensions means you can see what errors or warnings the page has by clicking on the extension icon. Every issue will list the source line, source column, and a message indicating what is wrong. When a more detailed description of the issue exists, a “Learn more” link will take you to the relevant page on ampproject.org.
3. AMP Web Validator
The AMP Web Validator, available at validator.ampproject.org, provides a simple web UI to test the validity of your AMP pages.
To use the tool, you enter an AMP URL, or copy/paste your source code, and the web validator displays error messages between the lines. You can make edits directly in the web validator which will trigger revalidation, letting you know if your proposed tweaks will fix the problem.
What’s your favourite way to check the status of your AMP Pages? Share your feedback in the comments below or on our Google Webmasters Google+ page. Or as usual, if you have any questions or need help, feel free to post in our Webmasters Help Forum.
Posted by Tomo Taylor, AMP Community Manager
How can Google Search Console help you AMPlify your site?
If you have recently implemented Accelerated Mobile Pages on your site, it’s a great time to check which of your AMP pages Google has found and indexed by using Search Console.
Search Console is a free service that helps you monitor and maintain your site’s presence in Google Search, including any Accelerated Mobile Pages. You don’t have to sign up for Search Console for your AMP pages to be included in Google Search results, but doing so can help you understand which of your AMP pages are eligible to show in search results.
To get started with Search Console, create a free account or sign in here and validate the ownership of your sites.
Once you have your site set up on Search Console, open the Accelerated Mobile Pages report under Search Appearance > Accelerated Mobile Pages to see which AMP pages Google has found and indexed on your site, as shown here:
The report lists AMP-related issues for AMP pages that are not indexed, so that you can identify and address them.
Search Console also lets you monitor the performance of your AMP pages on Google Search in the Search Analytics report. This report tells you which queries show your AMP pages in Search results, lets you compare how their metrics stack against your other results and see how the visibility of your AMP pages has changed over time.
To view your AMP page metrics, such as clicks or impressions, select Search Appearance > Search Analytics > Filter by AMP.
(Note: if you’ve only just created your Search Console account or set up your AMP pages and they have not been detected yet, remember that Google crawls pages only periodically. You can wait for the scheduled regular recrawl, or you can request a recrawl.)
Have you been using Search Console to monitor your AMP pages? Give us feedback in the comments below or on our Google Webmasters Google+ page. Or as usual, if you have any questions or need help, feel free to post in our Webmasters Help Forum.
Posted by Tom Taylor, AMP Community Manager
How can Google Search Console help you AMPlify your site?
If you have recently implemented Accelerated Mobile Pages on your site, it’s a great time to check which of your AMP pages Google has found and indexed by using Search Console.
Search Console is a free service that helps you monitor and maintain your site’s presence in Google Search, including any Accelerated Mobile Pages. You don’t have to sign up for Search Console for your AMP pages to be included in Google Search results, but doing so can help you understand which of your AMP pages are eligible to show in search results.
To get started with Search Console, create a free account or sign in here and validate the ownership of your sites.
Once you have your site set up on Search Console, open the Accelerated Mobile Pages report under Search Appearance > Accelerated Mobile Pages to see which AMP pages Google has found and indexed on your site, as shown here:
The report lists AMP-related issues for AMP pages that are not indexed, so that you can identify and address them.
Search Console also lets you monitor the performance of your AMP pages on Google Search in the Search Analytics report. This report tells you which queries show your AMP pages in Search results, lets you compare how their metrics stack against your other results and see how the visibility of your AMP pages has changed over time.
To view your AMP page metrics, such as clicks or impressions, select Search Appearance > Search Analytics > Filter by AMP.
(Note: if you’ve only just created your Search Console account or set up your AMP pages and they have not been detected yet, remember that Google crawls pages only periodically. You can wait for the scheduled regular recrawl, or you can request a recrawl.)
Have you been using Search Console to monitor your AMP pages? Give us feedback in the comments below or on our Google Webmasters Google+ page. Or as usual, if you have any questions or need help, feel free to post in our Webmasters Help Forum.
UPDATE: To help ensure that your AMP implementation is working as expected, Search Console now has an enhanced AMP testing tool.
Posted by Tom Taylor, AMP Community Manager
How to get started with Accelerated Mobile Pages
Interested in Accelerated Mobile Pages but not sure how to get started? AMPlifying your site for lightning speed might be easier than you think.
If you use a Content Management System (CMS) like WordPress, Drupal, or Hatena, getting set up on AMP is as simple as installing and activating a plug-in. Each CMS has a slightly different approach to AMPlifying pages, so it’s worth checking with your provider on how to get started.
On the other hand, if your site uses custom HTML, or you want to learn how AMP works under the hood, then check out the AMP Codelab for a guided, hands-on coding experience designed to take you through the process of developing your first pages. The Codelab covers the fundamentals:
- How AMP improves the user experience of the mobile web
- The foundations of an AMP page
- AMP limitations
- How AMP web components solve common problems
- How to validate your AMP pages
- How to prepare your AMP pages for Google Search
Once you are done with the basics, why not geek out with the Advanced Concepts Codelab?
Have you tried the Codelabs or added an AMP plugin to your site? Share your feedback in the comments below or on our Google Webmasters Google+ page. Or as usual, if you have any questions or need help, feel free to post in our Webmasters Help Forum.
Posted by Tomo Taylor, AMP Community Manager
How to get started with Accelerated Mobile Pages
Interested in Accelerated Mobile Pages but not sure how to get started? AMPlifying your site for lightning speed might be easier than you think.
If you use a Content Management System (CMS) like WordPress, Drupal, or Hatena, getting set up on AMP is as simple as installing and activating a plug-in. Each CMS has a slightly different approach to AMPlifying pages, so it’s worth checking with your provider on how to get started.
On the other hand, if your site uses custom HTML, or you want to learn how AMP works under the hood, then check out the AMP Codelab for a guided, hands-on coding experience designed to take you through the process of developing your first pages. The Codelab covers the fundamentals:
- How AMP improves the user experience of the mobile web
- The foundations of an AMP page
- AMP limitations
- How AMP web components solve common problems
- How to validate your AMP pages
- How to prepare your AMP pages for Google Search
Once you are done with the basics, why not geek out with the Advanced Concepts Codelab?
Have you tried the Codelabs or added an AMP plugin to your site? Share your feedback in the comments below or on our Google Webmasters Google+ page. Or as usual, if you have any questions or need help, feel free to post in our Webmasters Help Forum.
Posted by Tomo Taylor, AMP Community Manager
What is AMP?

Users today expect mobile websites to load super fast. The reality is that it can often take several seconds. It is no surprise that 40% of people abandon a website that takes more than 3 seconds to load. To reduce the time content takes to get to a user’s mobile device we started working on the Accelerated Mobile Pages Project, an open source initiative to improve the mobile web experience for everyone.
Accelerated Mobile Pages are HTML pages that take advantage of various technical approaches to prioritize speed and a faster experience for users by loading content almost instantaneously.
Later this year, all types of sites that create AMP pages will have expanded exposure across the entire Google Mobile Search results page, like e-commerce, entertainment, travel, recipe sites and many more. Visit the “Who” page on AMPProject.org for a flavour of some of the sites already creating AMP content and try the demo at (g.co/ampdemo) to see AMP versions of pages labeled with .
In advance of AMP expanding in Google Search, over the next few weeks we’ll be posting pointers to help you #AMPlify your site. Follow along with the #AMPlify hashtag on G+ and Twitter.
Have you already built AMP pages for your site? Share your feedback in the comments below or on our Google Webmasters Google+ page. Or as usual, if you have any questions or need help, feel free to post in our Webmasters Help Forum.
Posted by Tomo Taylor, AMP Community Manager
What is AMP?

Users today expect mobile websites to load super fast. The reality is that it can often take several seconds. It is no surprise that 40% of people abandon a website that takes more than 3 seconds to load. To reduce the time content takes to get to a user’s mobile device we started working on the Accelerated Mobile Pages Project, an open source initiative to improve the mobile web experience for everyone.
Accelerated Mobile Pages are HTML pages that take advantage of various technical approaches to prioritize speed and a faster experience for users by loading content almost instantaneously.
Later this year, all types of sites that create AMP pages will have expanded exposure across the entire Google Mobile Search results page, like e-commerce, entertainment, travel, recipe sites and many more. Visit the “Who” page on AMPProject.org for a flavour of some of the sites already creating AMP content and try the demo at (g.co/ampdemo) to see AMP versions of pages labeled with .
In advance of AMP expanding in Google Search, over the next few weeks we’ll be posting pointers to help you #AMPlify your site. Follow along with the #AMPlify hashtag on G+ and Twitter.
Have you already built AMP pages for your site? Share your feedback in the comments below or on our Google Webmasters Google+ page. Or as usual, if you have any questions or need help, feel free to post in our Webmasters Help Forum.
Posted by Tomo Taylor, AMP Community Manager
Showcase your site’s reviews in Search
Today, we’re introducing Reviews from the web to local Knowledge Panels, to accompany our recently launched best-of lists and critic reviews features. Whether your site publishes editorial critic reviews, best-of places lists, or aggregates user ratings, this content can be featured in local Knowledge Panels when users are looking for places to go.
Reviews from the web
Available globally on mobile and desktop, Reviews from the web brings aggregated user ratings of up to three review sites to Knowledge Panels for local places across many verticals including shops, restaurants, parks and more.
By implementing review snippet markup and meeting our criteria, your site’s user-generated composite ratings will be eligible for inclusion. Add the Local Business markup to help Google match reviews to the right review subject and help grow your site’s coverage. For more information on the guidelines for the Reviews from the web, critic review and top places lists features, check out our developer site.
Critic reviews
In the U.S. on mobile and desktop, qualifying publishers can participate in the critic review feature in local Knowledge Panels. Critic reviews possess an editorial tone of voice and have an opinionated position on the local business, coming from an editor or on-the-ground expert. For more information on how to participate, see the details in our critic reviews page.
The local information across Google Search helps millions of people, every day, discover and share great places. If you have any questions, please visit our webmaster forums.
Posted by Ronnie Falcon, Product Manager
Showcase your site’s reviews in Search
Today, we’re introducing Reviews from the web to local Knowledge Panels, to accompany our recently launched best-of lists and critic reviews features. Whether your site publishes editorial critic reviews, best-of places lists, or aggregates user ratings, this content can be featured in local Knowledge Panels when users are looking for places to go.
Reviews from the web
Available globally on mobile and desktop, Reviews from the web brings aggregated user ratings of up to three review sites to Knowledge Panels for local places across many verticals including shops, restaurants, parks and more.
By implementing review snippet markup and meeting our criteria, your site’s user-generated composite ratings will be eligible for inclusion. Add the Local Business markup to help Google match reviews to the right review subject and help grow your site’s coverage. For more information on the guidelines for the Reviews from the web, critic review and top places lists features, check out our developer site.
Critic reviews
In the U.S. on mobile and desktop, qualifying publishers can participate in the critic review feature in local Knowledge Panels. Critic reviews possess an editorial tone of voice and have an opinionated position on the local business, coming from an editor or on-the-ground expert. For more information on how to participate, see the details in our critic reviews page.
The local information across Google Search helps millions of people, every day, discover and share great places. If you have any questions, please visit our webmaster forums.
Posted by Ronnie Falcon, Product Manager
Promote your local businesses reviews with schema.org markup
Critic reviews are available across mobile, tablet and desktop, allowing publishers to increase the visibility of their reviews and expose their reviews to new audiences, whenever a local Knowledge Graph card is surfaced. English reviews for businesses in the US are already supported and we’ll very soon support many other languages and countries.
Publishers with critic reviews for local entities can get up and running by selecting snippets of reviews from their sites and annotating them and the associated business with schema.org markup. This process, detailed in our critic reviews markup instructions, allows publishers to communicate to Google which snippet they prefer, what URL is associated with the review and other metadata about the local business that allows us to ensure that we’re showing the right review for the right entity.
Google can understand a variety of markup formats, including the JSON-LD data format, which makes it easier than ever to incorporate structured data about reviews into webpages! Publishers can get started here. And as always, if you have any questions, please visit our webmaster forums.
Posted by Jaeho Kang, Software Engineer
AMP your content – A Preview of AMP’ed results in Search
It’s 2016 and it’s hard to believe that browsing the web on a mobile phone can still feel so slow with users abandoning sites that just don’t load quickly. To us — and many in the industry — it was clear that something needed to change. That was why we started working with the Accelerated Mobile Pages Project, an open source initiative to improve the mobile web experience for everyone.
Less than six months ago, we started sending people to AMP pages in the “Top stories” section of the Google Search Results page on mobile phones. Since then, we’ve seen incredible global adoption of AMP that has gone beyond the news industry to include e-commerce, entertainment, travel, recipe sites and so on. To date we have more than 150 million AMP docs in our index, with over 4 million new ones being added every week. As a result, today we’re sharing an early preview of our expanded AMP support across the entire search results page –not just the “Top stories” section.
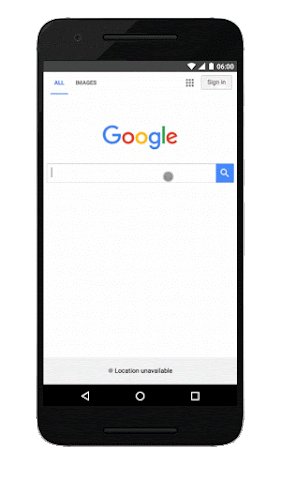
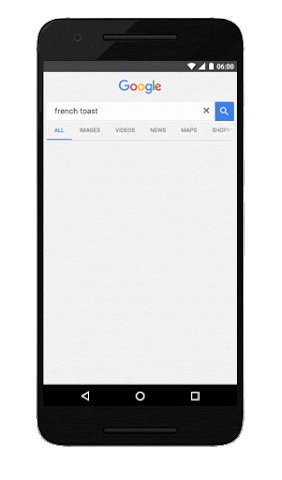
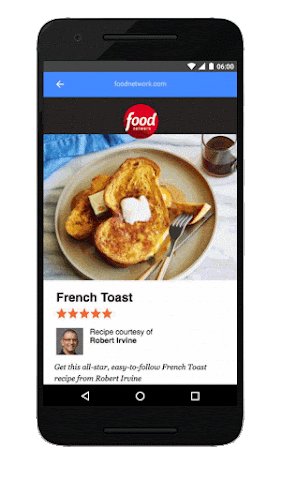
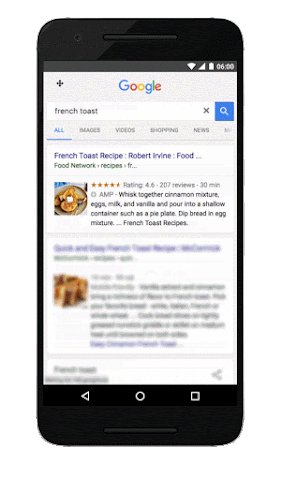
To clarify, this is not a ranking change for sites. As a result of the growth of AMP beyond publishers, we wanted to make it easier for people to access this faster experience. The preview shows an experience where web results that that have AMP versions are labeled with  . When you tap on these results, you will be directed to the corresponding AMP page within the AMP viewer.
. When you tap on these results, you will be directed to the corresponding AMP page within the AMP viewer.
Try it out for yourself on your mobile device by navigating to g.co/ampdemo. Once you’re in the demo, search for something like “french toast recipe” or music lyrics by your favorite artist to experience how AMP can provide a speedier reading experience on the mobile web. The “Who” page on AMPProject.org has a flavor of some of the sites already creating AMP content.
We’re starting with a preview to get feedback from users, developers and sites so that we can create a better Search experience when we make this feature more broadly available later this year. In addition, we want to give everyone who might be interested in “AMPing up” their content enough time to learn how to implement AMP and to see how their content appears in the demo. And beyond developing AMP pages, we invite everyone to get involved and contribute to the AMP Project.
We can’t wait to hear from you as we work together to speed up the web. And as always, if you have any questions, please visit our webmaster forums.
Posted by Nick Zukoski, Software Engineer
Search at I/O 16 Recap: Eight things you don’t want to miss
Cross-posted from the Google Developers Blog
Two weeks ago, over 7,000 developers descended upon Mountain View for this year’s Google I/O, with a takeaway that it’s truly an exciting time for Search. People come to Google billions of times per day to fulfill their daily information needs. We’re focused on creating features and tools that we believe will help users and publishers make the most of Search in today’s world. As Google continues to evolve and expand to new interfaces, such as the Google assistant and Google Home, we want to make it easy for publishers to integrate and grow with Google.
In case you didn’t have a chance to attend all our sessions, we put together a recap of all the Search happenings at I/O.
1: Introducing rich cards
We announced rich cards, a new Search result format building on rich snippets, that uses schema.org markup to display content in an even more engaging and visual format. Rich cards are available in English for recipes and movies and we’re excited to roll out for more content categories soon. To learn more, browse the new gallery with screenshots and code samples of each markup type or watch our rich cards devByte.
2: New Search Console reports
We want to make it easy for webmasters and developers to track and measure their performance in search results. We launched a new report in Search Console to help developers confirm that their rich card markup is valid. In the report we highlight “enhanceable cards,” which are cards that can benefit from marking up more fields. The new Search Appearance filter also makes it easy for webmasters to filter their traffic by AMP and rich cards.
3: Real-time indexing
Users are searching for more than recipes and movies: they’re often coming to Search to find fresh information about what’s happening right now. This insight kickstarted our efforts to use real-time indexing to connect users searching for real-time events with fresh content. Instead of waiting for content to be crawled and indexed, publishers will be able to use the Google Indexing API to trigger the indexing of their content in real time. It’s still in its early days, but we’re excited to launch a pilot later this summer.
3: Getting up to speed with Accelerated Mobile Pages
We provided an update on our use of AMP, an open source effort to speed up the mobile web. Google Search uses AMP to enable instant-loading content. Speed is important—over 40% of users abandon a page that takes more than three seconds to load. We announced that we’re bringing AMPed news carousels to the iOS and Android Google apps, as well as experimenting with combining AMP and rich cards. Stay tuned for more via our blog and github page.
In addition to the sessions, attendees could talk directly with Googlers at the Search & AMP sandbox.
5: A new and improved Structured Data Testing Tool
We updated the popular Structured Data Testing tool. The tool is now tightly integrated with the DevSite Search Gallery and the new Search Preview service, which lets you preview how your rich cards will look on the search results page.
6: App Indexing got a new home (and new features)
We announced App Indexing’s migration to Firebase, Google’s unified developer platform. Watch the session to learn how to grow your app with Firebase App Indexing.
7: App streaming
App streaming is a new way for Android users to try out games without having to download and install the app — and it’s already available in Google Search. Check out the session to learn more.
8. Revamped documentation
We also revamped our developer documentation, organizing our docs around topical guides to make it easier to follow.
Thanks to all who came to I/O — it’s always great to talk directly with developers and hear about experiences first-hand. And whether you came in person or tuned in from afar, let’s continue the conversation on the webmaster forum or during our office hours, hosted weekly via hangouts-on-air.
Posted by Posted by Fabian Schlup, Software Engineer