Digital marketing strategy guide for B2B industrial manufacturers
Most of the time, people that gather information to find suppliers are engineers, managers, and CEOs. How to create a content strategy that speaks to them?
The post Digital marketing strategy guide for B2B industrial manufacturers appeared first on Search Engine Watch.
Mobile Shopping Experiences: Native Apps or Mobile Websites?
Has the mobile shopping experience changed with the growth of native apps investments over ecommerce websites for retailers in the UK? Lauren Irwin shares her thoughts and research on State of Digital.
Post from Lauren Irwin
Progressive web apps (PWAs) for SEO: Benefits, stats, examples
A PWA is a mobile-friendly website that behaves like an app but doesn’t need to be downloaded to be used. Starbucks’ and Forbes’ case studies included.
The post Progressive web apps (PWAs) for SEO: Benefits, stats, examples appeared first on Search Engine Watch.
Instant-loading AMP pages from your own domain
Today we are rolling out support in Google Search’s AMP web results (also known as “blue links”) to link to signed exchanges, an emerging new feature of the web enabled by the IETF web packaging specification. Signed exchanges enable displaying the publisher’s domain when content is instantly loaded via Google Search. This is available in browsers that support the necessary web platform feature—as of the time of writing, Google Chrome—and availability will expand to include other browsers as they gain support (e.g. the upcoming version of Microsoft Edge).
Background on AMP’s instant loading
One of AMP’s biggest user benefits has been the unique ability to instantly load AMP web pages that users click on in Google Search. Near-instant loading works by requesting content ahead of time, balancing the likelihood of a user clicking on a result with device and network constraints–and doing it in a privacy-sensitive way.
We believe that privacy-preserving instant loading web content is a transformative user experience, but in order to accomplish this, we had to make trade-offs; namely, the URLs displayed in browser address bars begin with google.com/amp, as a consequence of being shown in the Google AMP Viewer, rather than display the domain of the publisher. We heard both user and publisher feedback over this, and last year we identified a web platform innovation that provides a solution that shows the content’s original URL while still retaining AMP’s instant loading.
Introducing signed exchanges
A signed exchange is a file format, defined in the web packaging specification, that allows the browser to trust a document as if it belongs to your origin. This allows you to use first-party cookies and storage to customize content and simplify analytics integration. Your page appears under your URL instead of the google.com/amp URL.
Google Search links to signed exchanges when the publisher, browser, and the Search experience context all support it. As a publisher, you will need to publish both the signed exchange version of the content in addition to the non-signed exchange version. Learn more about how Google Search supports signed exchange.
Getting started with signed exchanges
Many publishers have already begun to publish signed exchanges since the developer preview opened up last fall. To implement signed exchanges in your own serving infrastructure, follow the guide “Serve AMP using Signed Exchanges” available at amp.dev.
If you use a CDN provider, ask them if they can provide AMP signed exchanges. Cloudflare has recently announced that it is offering signed exchanges to all of its customers free of charge.
Check out our resources like the webmaster community or get in touch with members of the AMP Project with any questions. You can also provide feedback on the signed exchange specification.
Posted by Devin Mullins and Greg Rogers
Instant-loading AMP pages from your own domain
Today we are rolling out support in Google Search’s AMP web results (also known as “blue links”) to link to signed exchanges, an emerging new feature of the web enabled by the IETF web packaging specification. Signed exchanges enable displaying the publisher’s domain when content is instantly loaded via Google Search. This is available in browsers that support the necessary web platform feature—as of the time of writing, Google Chrome—and availability will expand to include other browsers as they gain support (e.g. the upcoming version of Microsoft Edge).
Background on AMP’s instant loading
One of AMP’s biggest user benefits has been the unique ability to instantly load AMP web pages that users click on in Google Search. Near-instant loading works by requesting content ahead of time, balancing the likelihood of a user clicking on a result with device and network constraints–and doing it in a privacy-sensitive way.
We believe that privacy-preserving instant loading web content is a transformative user experience, but in order to accomplish this, we had to make trade-offs; namely, the URLs displayed in browser address bars begin with google.com/amp, as a consequence of being shown in the Google AMP Viewer, rather than display the domain of the publisher. We heard both user and publisher feedback over this, and last year we identified a web platform innovation that provides a solution that shows the content’s original URL while still retaining AMP’s instant loading.
Introducing signed exchanges
A signed exchange is a file format, defined in the web packaging specification, that allows the browser to trust a document as if it belongs to your origin. This allows you to use first-party cookies and storage to customize content and simplify analytics integration. Your page appears under your URL instead of the google.com/amp URL.
Google Search links to signed exchanges when the publisher, browser, and the Search experience context all support it. As a publisher, you will need to publish both the signed exchange version of the content in addition to the non-signed exchange version. Learn more about how Google Search supports signed exchange.
Getting started with signed exchanges
Many publishers have already begun to publish signed exchanges since the developer preview opened up last fall. To implement signed exchanges in your own serving infrastructure, follow the guide “Serve AMP using Signed Exchanges” available at amp.dev.
If you use a CDN provider, ask them if they can provide AMP signed exchanges. Cloudflare has recently announced that it is offering signed exchanges to all of its customers free of charge.
Check out our resources like the webmaster community or get in touch with members of the AMP Project with any questions. You can also provide feedback on the signed exchange specification.
Posted by Devin Mullins and Greg Rogers
How to optimize paid search ads for phone calls
70% of consumers have used a click to call button, and a recent study found that calls convert at ten times the rate of clicks.
The post How to optimize paid search ads for phone calls appeared first on Search Engine Watch.
User experience improvements with page speed in mobile search
To help users find the answers to their questions faster, we included page speed as a ranking factor for mobile searches in 2018. Since then, we’ve observed improvements on many pages across the web. We want to recognize the performance improvements webmasters have made over the past year. A few highlights:
- For the slowest one-third of traffic, we saw user-centric performance metrics improve by 15% to 20% in 2018. As a comparison, no improvement was seen in 2017.
- We observed improvements across the whole web ecosystem. On a per country basis, more than 95% of countries had improved speeds.
- When a page is slow to load, users are more likely to abandon the navigation. Thanks to these speed improvements, we’ve observed a 20% reduction in abandonment rate for navigations initiated from Search, a metric that site owners can now also measure via the Network Error Logging API available in Chrome.
- In 2018, developers ran over a billion PageSpeed Insights audits to identify performance optimization opportunities for over 200 million unique urls.
Great work and thank you! We encourage all webmasters to optimize their sites’ user experience. If you’re unsure how your pages are performing, the following tools and documents can be useful:
- PageSpeed Insights provides page analysis and optimization recommendations.
- Google Chrome User Experience Report provides the user experience metrics for how real-world Chrome users experience popular destinations on the web.
- Documentation on performance on Web Fundamentals.
For any questions, feel free to drop by our help forums (like the webmaster community) to chat with other experts.
Posted by Genqing Wu and Doantam Phan
User experience improvements with page speed in mobile search
To help users find the answers to their questions faster, we included page speed as a ranking factor for mobile searches in 2018. Since then, we’ve observed improvements on many pages across the web. We want to recognize the performance improvements webmasters have made over the past year. A few highlights:
- For the slowest one-third of traffic, we saw user-centric performance metrics improve by 15% to 20% in 2018. As a comparison, no improvement was seen in 2017.
- We observed improvements across the whole web ecosystem. On a per country basis, more than 95% of countries had improved speeds.
- When a page is slow to load, users are more likely to abandon the navigation. Thanks to these speed improvements, we’ve observed a 20% reduction in abandonment rate for navigations initiated from Search, a metric that site owners can now also measure via the Network Error Logging API available in Chrome.
- In 2018, developers ran over a billion PageSpeed Insights audits to identify performance optimization opportunities for over 200 million unique urls.
Great work and thank you! We encourage all webmasters to optimize their sites’ user experience. If you’re unsure how your pages are performing, the following tools and documents can be useful:
- PageSpeed Insights provides page analysis and optimization recommendations.
- Google Chrome User Experience Report provides the user experience metrics for how real-world Chrome users experience popular destinations on the web.
- Documentation on performance on Web Fundamentals.
For any questions, feel free to drop by our help forums (like the webmaster community) to chat with other experts.
Posted by Genqing Wu and Doantam Phan
A quick guide to SEO in 2019
This year, SEOs will need to double-down in understanding four key areas: mobile, structured data, relevance, and accessibility.
The post A quick guide to SEO in 2019 appeared first on Search Engine Watch.
One-button Games and the Rise of the Mobile Web

One-button games — where the player just taps/holds with the right timing to play—have been around almost as long as gaming itself, and in the early 2000s formed a popular genre of online Flash game.
Why mobile first design is the only 2019 strategy that will work
Around 94% of people judge websites on the basis of responsive web design. Here’s why and how a mobile first design should be your priority in 2019.
The post Why mobile first design is the only 2019 strategy that will work appeared first on Search Engine Watch.
Top trends to increase value for paid search spend
Kenneth Andrew of BingAds gives us tips for how to get more value from our paid search spend. Are you keeping up with these industry trends?
The post Top trends to increase value for paid search spend appeared first on Search Engine Watch.
What can we learn from voice search in 2018?
A study by HigherVisibility on voice search over the past few years has revealed some interesting trends in the industry.
The post What can we learn from voice search in 2018? appeared first on Search Engine Watch.
Google Ads 2019: What to look out for
2018 was an eventful year for Google Ads, and 2019 looks to bring even more changes. Here are the key things to expect this year.
The post Google Ads 2019: What to look out for appeared first on Search Engine Watch.
Mobile search and video in 2019: How visible are you?
Most of our search activity is mobile now and most of our video viewing is too. How should this affect the way we approach SEO for our video content?
The post Mobile search and video in 2019: How visible are you? appeared first on Search Engine Watch.
Consolidating your website traffic on canonical URLs
In Search Console, the Performance report currently credits all page metrics to the exact URL that the user is referred to by Google Search. Although this provides very specific data, it makes property management more difficult; for example: if your s…
Mobile-First indexing, structured data, images, and your site
It’s been two years since we started working on “mobile-first indexing” – crawling the web with smartphone Googlebot, similar to how most users access it. We’ve seen websites across the world embrace the mobile web, making fantastic websites that work on all kinds of devices. There’s still a lot to do, but today, we’re happy to announce that we now use mobile-first indexing for over half of the pages shown in search results globally.
Checking for mobile-first indexing
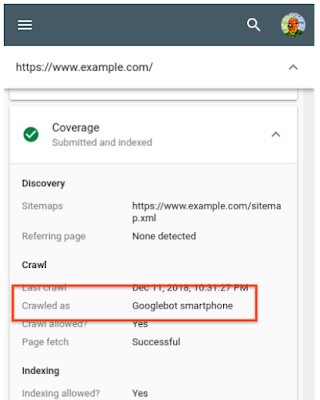
In general, we move sites to mobile-first indexing when our tests assure us that they’re ready. When we move sites over, we notify the site owner through a message in Search Console. It’s possible to confirm this by checking the server logs, where a majority of the requests should be from Googlebot Smartphone. Even easier, the URL inspection tool allows a site owner to check how a URL from the site (it’s usually enough to check the homepage) was last crawled and indexed.
If your site uses responsive design techniques, you should be all set! For sites that aren’t using responsive web design, we’ve seen two kinds of issues come up more frequently in our evaluations:
Missing structured data on mobile pages
Structured data is very helpful to better understand the content on your pages, and allows us to highlight your pages in fancy ways in the search results. If you use structured data on the desktop versions of your pages, you should have the same structured data on the mobile versions of the pages. This is important because with mobile-first indexing, we’ll only use the mobile version of your page for indexing, and will otherwise miss the structured data.
Testing your pages in this regard can be tricky. We suggest testing for structured data in general, and then comparing that to the mobile version of the page. For the mobile version, check the source code when you simulate a mobile device, or use the HTML generated with the mobile-friendly testing tool. Note that a page does not need to be mobile-friendly in order to be considered for mobile-first indexing.
Missing alt-text for images on mobile pages
The value of alt-attributes on images (“alt-text”) is a great way to describe images to users with screen-readers (which are used on mobile too!), and to search engine crawlers. Without alt-text for images, it’s a lot harder for Google Images to understand the context of images that you use on your pages.
Check “img” tags in the source code of the mobile version for representative pages of your website. As above, the source of the mobile version can be seen by either using the browser to simulate a mobile device, or by using the Mobile-Friendly test to check the Googlebot rendered version. Search the source code for “img” tags, and double-check that your page is providing appropriate alt-attributes for any that you want to have findable in Google Images.
For example, that might look like this:
With alt-text (good!):<img src="cute-puppies.png" alt="A photo of cute puppies on a blanket">
Without alt-text:<img src="sad-puppies.png">
It’s fantastic to see so many great websites that work well on mobile! We’re looking forward to being able to index more and more of the web using mobile-first indexing, helping more users to search the web in the same way that they access it: with a smartphone. We’ll continue to monitor and evaluate this change carefully. If you have any questions, please drop by our Webmaster forums or our public events.
Posted by John Mueller, wearer of many socks, Google Switzerland
Content marketing for Google SERPs in 2019
As CTR and organic steadily drop, how can we compete in SERPs in 2019? “Zero results” update, mobile, featured snippets, and Google’s “biases.”
The post Content marketing for Google SERPs in 2019 appeared first on Search Engine Watch.
7 things that hurt your SEO rankings and how to fix them
SEO rankings are key to surviving the virtual world and staying relevant. Follow these steps to fix the 7 most common SEO mistakes and regain your rankings.
The post 7 things that hurt your SEO rankings and how to fix them appeared first on Search Engine Watch.
How to optimize your Instagram account for search engines
Instagram accounts are notoriously difficult to have displayed in search results. Instagram actually blocks search engines from indexing the images, but the profiles themselves can still be indexed. It may be a hurdle, but not an insurmountable one.