How to optimize your Instagram account for search engines
Instagram accounts are notoriously difficult to have displayed in search results. Instagram actually blocks search engines from indexing the images, but the profiles themselves can still be indexed. It may be a hurdle, but not an insurmountable one.
The post How to optimize your Instagram account for search engines appeared first on Search Engine Watch.
Notifying users of unclear subscription pages
Unclear mobile subscriptions
Clearer billing information for Chrome users
- Is the billing information visible and obvious to users? For example, adding no subscription information on the subscription page or hiding the information is a bad start because users should have access to the information when agreeing to subscribe.
- Can customers easily see the costs they’re going to incur before accepting the terms? For example, displaying the billing information in grey characters over a grey background, therefore making it less readable, is not considered a good user practice.
- Is the fee structure easily understandable? For example, the formula presented to explain how the cost of the service will be determined should be as simple and straightforward as possible.
If your billing service takes users through a clearly visible and understandable billing process as described in our best practices, you don’t need to make any changes. Also, the new warning in Chrome doesn’t impact your website’s ranking in Google Search.
New realities of mobile page speed measuring and how to adjust to them
Page speed is a high SEO and UX priority, but how does Google calculate load speed? In this article, Aleh Barysevich explores different speed measurement tools and shows which you should focus on.
Post from State of Digital Guest Contributor
Baidu: Can the search giant hold firm in China’s increasingly competitive mobile market?
A look at China’s search giant Baidu. Against mobile-first Shenma, and potential for Google to enter the gray, can they stay competitive?
Links, Mobile Usability, and site management in the new Search Console
More features are coming to the new Search Console. This time we’ve focused on importing existing popular features from the old Search Console to the new product.
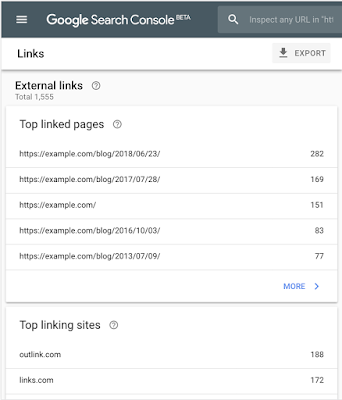
Links Report
Search Console users value the ability to see links to and within their site, as Google Search sees them. Today, we are rolling out the new Links report, which combines the functionality of the “Links to your site” and “Internal Links” reports on the old Search Console. We hope you find this useful!
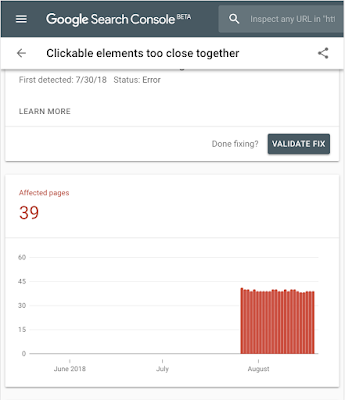
Mobile Usability report
Mobile Usability is an important priority for all site owners. In order to help site owners with fixing mobile usability issues, we launched the Mobile Usability report on the new Search Console. Issue names are the same as in the old report but we now allow users to submit a validation and reindexing request when an issue is fixed, similar to other reports in the new Search Console.
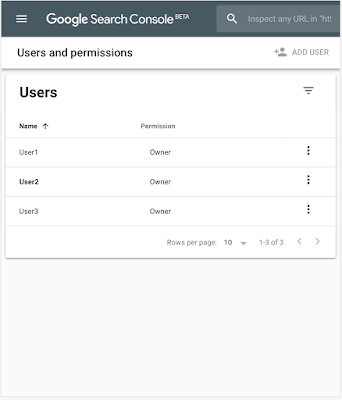
Site and user management
To make the new Search Console feel more like home, we’ve added the ability to add and verify new sites, and manage your property’s users and permissions, directly in new Search Console using our newly added settings page.
Keep sending feedback
As always, we would love to get your feedback through the tools directly and our help forums so please share and let us know how we’re doing.
Posted by Ariel Kroszynski and Roman Kecher – Search Console engineers
The Page Speed update: what SEOs need to know
Google now uses real user measurements to assess mobile page speed. Aleh Barysevich performed an experiment to measure what impact this change, and the Speed Update in general, has on mobile SERPs.
Google’s ‘More Results’ button: a search marketer’s POV
Google is continually making its SERPs richer, more feature-led, and increasingly intuitive on desktop, but how the SERPs are being displayed across mobile devices deserves special attention from marketers. It’s a space that presents its own challenges and opportunities, writes Luke Richards.
The Future of Content Marketing
Marketers need to be prepared for the fast pace of change and the increasing demands of customers when it comes to content. Technologies like video, VR, and augmented reality will change what it means to be successful with content. Bobbi Brant explains.
Post from Bobbi Brant
Mary Meeker’s Report 2018: the internet trends to watch out for
Mary Meeker’s Internet Trends report is certainly one of the most anticipated annual reports in the tech industry. We’ve looked at the new stats and we’ve analyzed those who grabbed our attention.
Where we’re going, we won’t need websites
As voice becomes dominant in search, and users turn to social media, apps and news aggregators for their content – and not to mention the rise in virtual reality – Kevin Gibbons asks whether we will still need websites in future.
Four ways to boost SEO in just 5 hours
Good SEO practice is the difference between getting your site ranked as high up the search results and possible, and reducing the chance of a click through to your site. It can be frustrating to spend a great deal of time and effort on SEO and not see the results. Pius Boachie shares some tips you can quickly implement to make a difference.
Google I/O 2018 – What sessions should SEOs and Webmasters watch live ?
However, you don’t have to physically attend the event to take advantage of this once-a-year opportunity: many conferences and talks are live streamed on YouTube for anyone to watch. You will find the full-event schedule here.
SEO strategies and keyword rankings: mobile versus desktop
Tracking your keywords on mobile and desktop is absolutely essential for both reporting accuracy and for supporting SEO strategies. Jessie Moore explains why you should separate your keyword strategies for each device, and shares quick tips for consideration
Will ASOS’ visual search tool revolutionize the retail industry?
The visual search ecosystem is growing rapidly, with innovations from Google, Amazon, eBay, AliExpress and Wayfair. And 1 year on from the launch of ASOS’ Style Match tool, Andrew Charlton reviews how to prepare for an visual-search future.
Google’s mobile-first index: six actions to identify risks and maximize ranking opportunities
Google’s mobile-first index is here, causing fresh uncertainty about potential SEO impacts – but there are a number of proactive steps to take to manage risk and maximize ranking opportunities.
Getting started with Accelerated Mobile Pages: 5 helpful guides
The Accelerated Mobile Pages framework gives web developers the means to optimize their sites for faster, cleaner, and more efficient delivery on mobile. If you haven’t yet implemented it, however, here are 5 useful guides for getting started, covering the basics and new opportunities for using the framework in 2018.
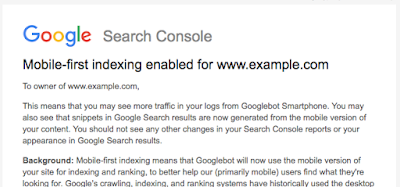
Rolling out mobile-first indexing
Today we’re announcing that after a year and a half of careful experimentation and testing, we’ve started migrating sites that follow the best practices for mobile-first indexing.
To recap, our crawling, indexing, and ranking systems have typically used the desktop version of a page’s content, which may cause issues for mobile searchers when that version is vastly different from the mobile version. Mobile-first indexing means that we’ll use the mobile version of the page for indexing and ranking, to better help our – primarily mobile – users find what they’re looking for.
We continue to have one single index that we use for serving search results. We do not have a “mobile-first index” that’s separate from our main index. Historically, the desktop version was indexed, but increasingly, we will be using the mobile versions of content.
We are notifying sites that are migrating to mobile-first indexing via Search Console. Site owners will see significantly increased crawl rate from the Smartphone Googlebot. Additionally, Google will show the mobile version of pages in Search results and Google cached pages.
To understand more about how we determine the mobile content from a site, see our developer documentation. It covers how sites using responsive web design or dynamic serving are generally set for mobile-first indexing. For sites that have AMP and non-AMP pages, Google will prefer to index the mobile version of the non-AMP page.
Sites that are not in this initial wave don’t need to panic. Mobile-first indexing is about how we gather content, not about how content is ranked. Content gathered by mobile-first indexing has no ranking advantage over mobile content that’s not yet gathered this way or desktop content. Moreover, if you only have desktop content, you will continue to be represented in our index.
Having said that, we continue to encourage webmasters to make their content mobile-friendly. We do evaluate all content in our index — whether it is desktop or mobile — to determine how mobile-friendly it is. Since 2015, this measure can help mobile-friendly content perform better for those who are searching on mobile. Related, we recently announced that beginning in July 2018, content that is slow-loading may perform less well for both desktop and mobile searchers.
To recap:
- Mobile-indexing is rolling out more broadly. Being indexed this way has no ranking advantage and operates independently from our mobile-friendly assessment.
- Having mobile-friendly content is still helpful for those looking at ways to perform better in mobile search results.
- Having fast-loading content is still helpful for those looking at ways to perform better for mobile and desktop users.
- As always, ranking uses many factors. We may show content to users that’s not mobile-friendly or that is slow loading if our many other signals determine it is the most relevant content to show.
We’ll continue to monitor and evaluate this change carefully. If you have any questions, please drop by our Webmaster forums or our public events.
Posted by Fan Zhang, Software Engineer
Google brings AMP to email: What does this mean for email marketing?
Google has announced that its open-source project Accelerated Mobile Pages will be coming to email, as part of its plan to turn email into a ‘dynamic, up-to-date and actionable’ service and make the internet faster. What will this change mean for email marketing?
How Progressive Web Apps could rule mobile ecommerce in 2018
Championed by Google since 2015, Progressive Web Apps (PWA) are set to explode as an option for brands to increase traffic and conversions on mobile.
#AMPConf 2018 ⚡ Key Announcements and Highlights
Barry Adams attended the second annual AMP Conference, which featured a range of talks and interesting announcements from the AMP community. Read about AMP for email, AMP Stories, and the latest WordPress and AMP developments.
Post from Barry Adams