Design systems and SEO: does it help or hinder SERP achievements?
Joe Dawson’s comprehensive guide and checklist to ensure your design systems enable great UX and gain more Google SERP visibility
The post Design systems and SEO: does it help or hinder SERP achievements? appeared first on Search Engine Watch.
Core Web Vitals and the News Industry – The End of Fake News?
Core Web Vitals are Google’s newest approach to measuring user experience with solid metrics. How do the world’s most popular news websites fare, and will this impact their visibility?
Post from Laura Hampton
6 Things You Should Know About Google’s Page Experience Update
SEO is becoming more focused on UX than ever before with the introduction of Google’s Page Experience Update. Learn what you need to do…
Post from Michael Chidzey
SEOCROUX+AI – The Magic 2020 Foursome (introduction)
The definite mix you are going to need in 2020 is SEO + CRO + UX + AI. This article explains how they work together to improve visibility for your brand.
Post from Milosz Krasinski
The Really Useful UX Guide For Marketers
Read this really useful UX Guide For Marketers that explains how the customers view your brand in terms of quality, aesthetics, useability and so on.
Post from Milosz Krasinski
How to fix the top most painful website UX mistakes [examples]
From images to pop-ups, page load speed to site navigation, here’s a roundup of top UX mistakes and how to fix them for improved SEO.
The post How to fix the top most painful website UX mistakes [examples] appeared first on Search Engine Watch.
Who’s poised to win the brewing v-commerce wars?
While Google is an obvious “horse to bet on,” ubiquity, UX and utility will dominate the voice-search innovation race in 2020 and beyond.
The post Who’s poised to win the brewing v-commerce wars? appeared first on Search Engine Watch.
Three ideas to create a high-converting product page
We reviewed the best practices of ecommerce leaders and success stories of smaller merchants. Three life hacks to make product pages convert more visitors.
The post Three ideas to create a high-converting product page appeared first on Search Engine Watch.
A survival kit for SEO-friendly JavaScript websites
How to enable the usage of JavaScript frameworks while keeping the search engine bots happy? Where should SEOs start from? Key guidelines shared.
The post A survival kit for SEO-friendly JavaScript websites appeared first on Search Engine Watch.
Why bother with user experience: UX tips for SEO experts and business owners
The most important steps to focus on for your customers when trying to improve your UX for SEO. Search query, design, navigation, snippets, content, etc.
The post Why bother with user experience: UX tips for SEO experts and business owners appeared first on Search Engine Watch.
5 UX tips for better SEO results
Unlike content and links, RankBrain is influenced by behavior metrics that indicate that users actually find a site to be useful — i.e. user experience (UX). Without UX, you won’t be able to maximize the SEO performance of your website.
How UX fits into SEO
Elements of UX have been rolled into SEO practices and are considered by Google and other search engines when determining how to rank a website.
How listening to our users helped us build a better Search Console
We’ve used 3 main communication channels to hear what our users are saying:
- Help forum Top Contributors – Top Contributors in our help forums have been very helpful in bringing up topics seen in the forums. They communicate regularly with Google’s Search teams, and help the large community of Search Console users.
- Open feedback – We analyzed open feedback comments about classic Search Console and identified the top requests coming in. Open feedback can be sent via the ‘Submit feedback’ button in Search Console. This open feedback helped us get more context around one of the top requests from the last years: more than 90 days of data in the Search Analytics (Performance) report. We learned of the need to compare to a similar period in the previous year, which confirmed that our decision to include 16 months of data might be on the right track.
- Search Console panel – Last year we created a new communication channel by enlisting a group of four hundred randomly selected Search Console users, representing websites of all sizes. The panel members took part in almost every design iteration we had throughout the year, from explorations of new concepts through surveys, interviews and usability tests. The Search Console panel members have been providing valuable feedback which helped us test our assumptions and improve designs.
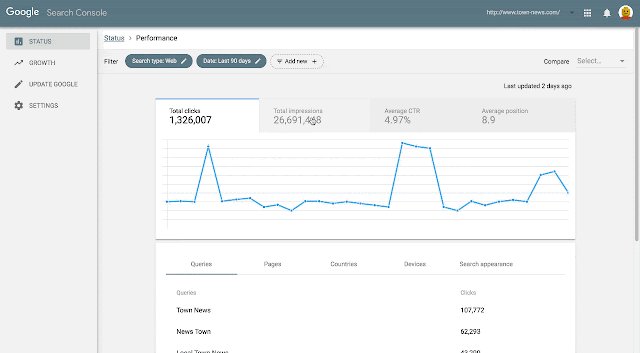
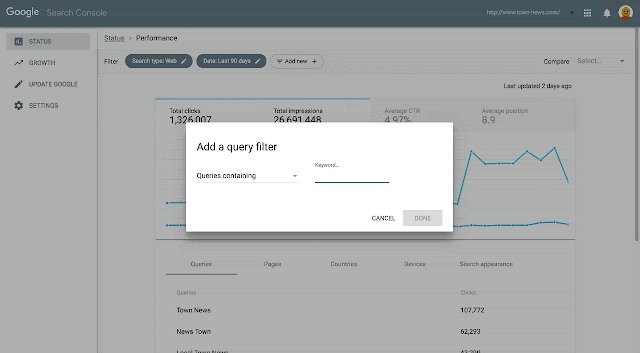
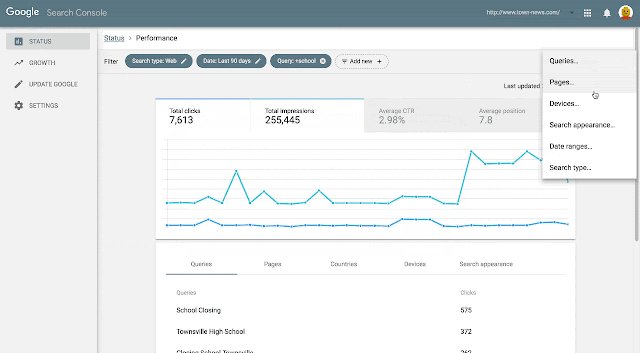
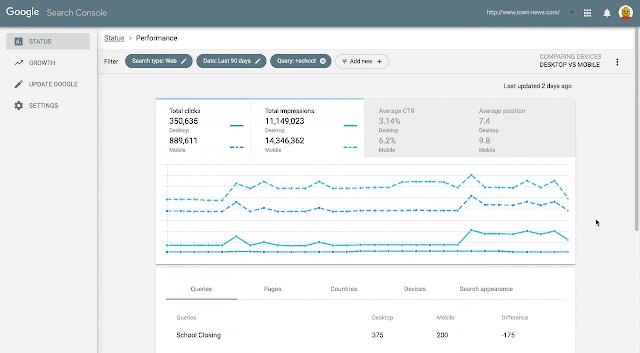
In one of these rounds we tested the new suggested design for the Performance report. Specifically we wanted to see whether it was clear how to use the ‘compare’ and ‘filter’ functionalities. To create an experience that felt as real as possible, we used a high fidelity prototype connected to real data. The prototype allowed study participants to freely interact with the user interface before even one row of production code had been written.
In this study we learned that the ‘compare’ functionality was often overlooked. We consequently changed the design with ‘filter’ and ‘compare’ appearing in a unified dialogue box, triggered when the ‘Add new’ chip is clicked. We continue to test this design and others to optimize its usability and usefulness.
We incorporated user feedback not only in practical design details, but also in architectural decisions. For example, user feedback led us to make major changes in the product’s core information architecture influencing the navigation and product structure of the new Search Console. The error and coverage reports were originally separated which could lead to multiple views of the same error. As a result of user feedback we united the error and coverage reporting offering one holistic view.
As the launch date grew closer, we performed several larger scale experiments. We A/B tested some of the new Search Console reports against the existing reports with 30,000 users. We tracked issue fix rates to verify new Search Console drives better results and sent out follow-up surveys to learn about their experience. This most recent feedback confirmed that export functionality was not a nice-to-have, but rather a requirement for many users and helped us tune detailed help pages in the initial release.
We are happy to announce that the new Search Console is now available to all sites. Whether it is through Search Console’s feedback button or through the user panel, we truly value a collaborative design process, where all of our users can help us build the best product.
Try out the new search console.
We’re not finished yet! Which feature would you love to see in the next iteration of Search Console? Let us know below.
Posted by the Search Console UX team
How to audit your site’s internal linking (I am the very model of a modern site – in general)
It can be tough at the top – with SEO more commonly a part of digital businesses than ever before, […]
Post from John Warner
Make it faster: reduce image size by 85% and improve your page speed
Make pages loading much faster regardless your CMS. This case study tests the combined effect on speed by compressing images manually and using a WordPress plugin.
Post from Gustavo Pelogia
An Introduction to Conversational Commerce and Bots
Chat bots or conversational agents allow commerce to deepen their engagement with consumers at scale. Get the basics right and find out how from Microsoft’s Cedric Chambaz.
Post from Cedric Chambaz
4 under-the-radar UX flaws that are killing your conversion rate
As all business owners who operate an ecommerce website know, it can take a while to hit full stride in terms of conversion rate. But what if your UX is turning people off? Here are 4 UX flaws that might be killing your conversions.
5 UX best practices for a search engine focused website
Your website visitors have specific problems, and they use search engines to find the answers they seek. Once they locate a website that answers their questions, they expect to view the answers quickly and easily. This is why it is essential that SEO and UX complement each other to produce results.
How video impacts mobile web performance and UX, part 1: data and download speed
Video content is top of the agenda for many brands. It is proving a great way to engage customers and visitors, but when viewed on mobile devices, often video should come with a health warning. Why does mobile video impact page performance, and what can be done about it?
Closing down for a day
Note: This post is specific to Google’s organic web-search. For Google’s other services, please check with the appropriate help center (e.g., for Google Shopping) or help forum.
Even in today’s “always-on” world, sometimes businesses want to take a break. There are times when even their online presence needs to be paused. This blog post covers some of the available options so that a site’s search presence isn’t affected.
Option: Block cart functionality
If a site only needs to block users from buying things, the simplest approach is to disable that specific functionality. In most cases, shopping cart pages can either be blocked from crawling through the robots.txt file, or blocked from indexing with a robots meta tag. Since search engines either won’t see or index that content, you can communicate this to users in an appropriate way. For example, you may disable the link to the cart, add a relevant message, or display an informational page instead of the cart.
Option: Always show interstitial or pop-up
If you need to block the whole site from users, be it with a “temporarily unavailable” message, informational page, or popup, the server should return a 503 HTTP result code (“Service Unavailable”). The 503 result code makes sure that Google doesn’t index the temporary content that’s shown to users. Without the 503 result code, the interstitial would be indexed as your website’s content.
Googlebot will retry pages that return 503 for up to about a week, before treating it as a permanent error that can result in those pages being dropped from the search results. You can also include a “Retry after” header to indicate how long the site will be unavailable. Blocking a site for longer than a week can have negative effects on the site’s search results regardless of the method that you use.
Option: Switch whole website off
Turning the server off completely is another option. You might also do this if you’re physically moving your server to a different data center. For this, have a temporary server available to serve a 503 HTTP result code for all URLs (with an appropriate informational page for users), and switch your DNS to point to that server during that time.
- Set your DNS TTL to a low time (such as 5 minutes) a few days in advance.
- Change the DNS to the temporary server’s IP address.
- Take your main server offline once all requests go to the temporary server.
- … your server is now offline …
- When ready, bring your main server online again.
- Switch DNS back to the main server’s IP address.
- Change the DNS TTL back to normal.
We hope these options cover the common situations where you’d need to disable your website temporarily. If you have any questions, feel free to drop by our webmaster help forums!
PS If your business is active locally, make sure to reflect these closures in the opening hours for your local listings too!
Posted by John Mueller, Webmaster Trends Analyst, Switzerland