More options to help websites preview their content on Google Search
Google uses content previews, including text snippets and other media, to help people decide whether a result is relevant to their query. The type of preview shown depends on many factors, including the type of content a person is looking for and the kind of device they’re viewing it on.
For instance, if you look for recipe results on Google, you may see thumbnail images and user ratings–things that may be more helpful than text snippets when it comes to deciding what you want to eat. Alternately, or perhaps you’re looking for a concert nearby, and are able to check out the events directly in the search results. These are made possible by publishers marking up their pages with structured data.
Google automatically generates previews in a way intended to help a user understand why the results shown are relevant to their search and why the user would want to visit the linked pages. However, we recognize that site owners may wish to independently adjust the extent of their preview content in search results. To make it easier for individual websites to define how much or which text should be available for snippeting and the extent to which other media should be included in their previews, we’re now introducing several new settings for webmasters.
Letting Google know about your snippet and content preview preferences
Previously, it was only possible to allow a textual snippet or to not allow one. We’re now introducing a set of methods that allow more fine-grained configuration of the preview content shown for your pages. This is done through two types of new settings: a set of robots meta tags and an HTML attribute.
Using robots meta tags
The robots meta tag is added to an HTML page’s <head>, or specified via the x-robots-tag HTTP header. The robots meta tags addressing the preview content for a page are:
- “
nosnippet“
This is an existing option to specify that you don’t want any textual snippet shown for this page. - “
max-snippet:[number]“
New! Specify a maximum text-length, in characters, of a snippet for your page. - “
max-video-preview:[number]“
New! Specify a maximum duration in seconds of an animated video preview. - “
max-image-preview:[setting]“
New! Specify a maximum size of image preview to be shown for images on this page, using either “none”, “standard”, or “large”.
They can be combined, for example:
<meta name="robots" content="max-snippet:50, max-image-preview:large">
Preview settings from these meta tags will become effective in mid-to-late October 2019 and may take about a week for the global rollout to complete.
Using the new data-nosnippet HTML attribute
A new way to help limit which part of a page is eligible to be shown as a snippet is the “data-nosnippet” HTML attribute on span, div, and section elements. With this, you can prevent that part of an HTML page from being shown within the textual snippet on the page.
For example:
<p><span data-nosnippet>Harry Houdini</span> is undoubtedly the most famous magician ever to live.</p>
The data-nosnippet HTML attribute will be start affecting presentation on Google products later this year. Learn more in our developer documentation for the robots meta tag, x-robots-tag, and data-nosnippet.
A note about rich results and featured snippets
Content in structured data is eligible for display as rich results in search. These kinds of results do not conform to limits declared in the above meta robots settings, but rather, can be addressed with much greater specificity by limiting or modifying the content provided in the structured data itself. For example, if a recipe is included in structured data, the contents of that structured data may be presented in a recipe carousel in the search results. Similarly, if an event is marked up with structured data, it may be presented as such in the search results. To limit that presentation, a publisher can limit the amount and type of content in the structured data.
Some special features on Search depend on the availability of preview content, so limiting your previews may prevent your content from appearing in these areas. Featured snippets, for example, requires a certain minimum number of characters to be displayed. This can vary by language, which is why there is no exact max-snippets length we can provide to ensure appearing in this feature. Those who do not wish to have content appear as featured snippets can experiment with lower max-snippet lengths. Those who want a guaranteed way to opt-out of featured snippets should use nosnippet.
The AMP Format
The AMP format comes with certain benefits, including eligibility for more prominent presentation of thumbnail images in search results and in the Google Discover feed. These characteristics have been shown to drive more traffic to publishers’ articles. However, publishers who do not want Google to use larger thumbnail images when their AMP pages are presented in search and Discover can use the above meta robots settings to specify max-image-preview of “standard” or “none.”
These new options are available to content owners worldwide and will operate the same for results we display globally. We hope they make it easier for you to optimize the value you get from Search and achieve your business goals. For more information, check out our developer documentation on meta tags. Should you have any questions, feel free to reach out to us, or drop by our webmaster help forums.
Posted by John Mueller, Webmaster Trends Analyst, Google Switzerland
Helping publishers and users get more out of visual searches on Google Images with AMP
Google Images has made a series of changes to help people explore, learn and do more through visual search. An important element of visual search is the ability for users to scan many ideas before coming to a decision, whether it’s purchasing a product, learning more about a stylish room, or finding instructions for a DIY project. Often this involves loading many web pages, which can slow down a search considerably and prevent users from completing a task.
As previewed at Google I/O, we’re launching a new AMP-powered feature in Google Images on the mobile web, Swipe to Visit, which makes it faster and easier for users to browse and visit web pages. After a Google Images user selects an image to view on a mobile device, they will get a preview of the website header, which can be easily swiped up to load the web page instantly.
Swipe to Visit uses AMP’s prerender capability to show a preview of the page displayed at the bottom of the screen. When a user swipes up on the preview, the web page is displayed instantly and the publisher receives a pageview. The speed and ease of this experience makes it more likely for users to visit a publisher’s site, while still allowing users to continue their browsing session.
Publishers who support AMP don’t need to take any additional action for their sites to appear in Swipe to Visit on Google Images. Publishers who don’t support AMP can learn more about getting started with AMP here. In the coming weeks, publishers can also view their traffic data from AMP in Google Images in a Search Console’s performance report for Google Images in a new search area named “AMP on Image result”.
We look forward to continuing to support the Google Images ecosystem with features that help users and publishers alike.
Posted by Assaf Broitman, Google Images PM
Image Optimization Tips for Today’s Search
SEO for images is changing fast and Google’s focus on the subject is strong. Read these tips to get the most out optimization of pictures for today’s SERPs.
Post from Marco Megali
Mobile-First indexing, structured data, images, and your site
It’s been two years since we started working on “mobile-first indexing” – crawling the web with smartphone Googlebot, similar to how most users access it. We’ve seen websites across the world embrace the mobile web, making fantastic websites that work on all kinds of devices. There’s still a lot to do, but today, we’re happy to announce that we now use mobile-first indexing for over half of the pages shown in search results globally.
Checking for mobile-first indexing
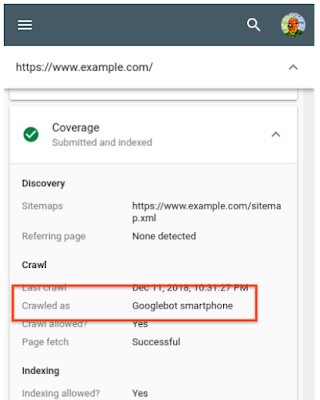
In general, we move sites to mobile-first indexing when our tests assure us that they’re ready. When we move sites over, we notify the site owner through a message in Search Console. It’s possible to confirm this by checking the server logs, where a majority of the requests should be from Googlebot Smartphone. Even easier, the URL inspection tool allows a site owner to check how a URL from the site (it’s usually enough to check the homepage) was last crawled and indexed.
If your site uses responsive design techniques, you should be all set! For sites that aren’t using responsive web design, we’ve seen two kinds of issues come up more frequently in our evaluations:
Missing structured data on mobile pages
Structured data is very helpful to better understand the content on your pages, and allows us to highlight your pages in fancy ways in the search results. If you use structured data on the desktop versions of your pages, you should have the same structured data on the mobile versions of the pages. This is important because with mobile-first indexing, we’ll only use the mobile version of your page for indexing, and will otherwise miss the structured data.
Testing your pages in this regard can be tricky. We suggest testing for structured data in general, and then comparing that to the mobile version of the page. For the mobile version, check the source code when you simulate a mobile device, or use the HTML generated with the mobile-friendly testing tool. Note that a page does not need to be mobile-friendly in order to be considered for mobile-first indexing.
Missing alt-text for images on mobile pages
The value of alt-attributes on images (“alt-text”) is a great way to describe images to users with screen-readers (which are used on mobile too!), and to search engine crawlers. Without alt-text for images, it’s a lot harder for Google Images to understand the context of images that you use on your pages.
Check “img” tags in the source code of the mobile version for representative pages of your website. As above, the source of the mobile version can be seen by either using the browser to simulate a mobile device, or by using the Mobile-Friendly test to check the Googlebot rendered version. Search the source code for “img” tags, and double-check that your page is providing appropriate alt-attributes for any that you want to have findable in Google Images.
For example, that might look like this:
With alt-text (good!):<img src="cute-puppies.png" alt="A photo of cute puppies on a blanket">
Without alt-text:<img src="sad-puppies.png">
It’s fantastic to see so many great websites that work well on mobile! We’re looking forward to being able to index more and more of the web using mobile-first indexing, helping more users to search the web in the same way that they access it: with a smartphone. We’ll continue to monitor and evaluate this change carefully. If you have any questions, please drop by our Webmaster forums or our public events.
Posted by John Mueller, wearer of many socks, Google Switzerland
Pinterest on visual search: key takeaways
Notes from Michael Akkerman, Global Head of Pinterest Partners Program: discovery over search, audience engagement over size, time well-spent, communities.
The post Pinterest on visual search: key takeaways appeared first on Search Engine Watch.
An update to referral source URLs for Google Images
Every day, hundreds of millions of people use Google Images to visually discover and explore content on the web. Whether it be finding ideas for your next baking project, or visual instructions on how to fix a flat tire, exploring image results can so…
Make it faster: reduce image size by 85% and improve your page speed
Make pages loading much faster regardless your CMS. This case study tests the combined effect on speed by compressing images manually and using a WordPress plugin.
Post from Gustavo Pelogia
Badges on Image Search help users find what they really want
When you want to bake cupcakes, but you don’t know what kind, Image Search can help you make a decision. Finding an image with a recipe can be challenging: you might end up on a page that has only pictures of these delicious things, or a cupcake fan si…
Similar items: Rich products feature on Google Image Search
Image Search recently launched “Similar items” on mobile web and the Android Search app. The “Similar items” feature is designed to help users find products they love in photos that inspire them on Google Image Search. Using machine vision technology, the Similar items feature identifies products in lifestyle images and displays matching products to the user. Similar items supports handbags, sunglasses, and shoes and will cover other apparel and home & garden categories in the next few months.
The Similar items feature enables users to browse and shop inspirational fashion photography and find product info about items they’re interested in. Try it out by opening results from queries like [designer handbags].
Finding price and availability information was one of the top Image Search feature requests from our users. The Similar items carousel gets millions of impressions and clicks daily from all over the world.
To make your products eligible for Similar items, make sure to add and maintain schema.org product metadata on your pages. The schema.org/Product markup helps Google find product offerings on the web and give users an at-a-glance summary of product info.
To ensure that your products are eligible to appear in Similar items:
- Ensure that the product offerings on your pages have schema.org product markup, including an image reference. Products with name, image, price & currency, and availability meta-data on their host page are eligible for Similar items
- Test your pages with Google’s Structured Data Testing Tool to verify that the product markup is formatted correctly
- See your images on image search by issuing the query “site:yourdomain.com.” For results with valid product markup, you may see product information appear once you tap on the images from your site. It can take up to a week for Googlebot to recrawl your website.
Right now, Similar items is available on mobile browsers and the Android Google Search App globally, and we plan to expand to more platforms in 2017.
If you have questions, find us in the dedicated Structured data section of our forum, on Twitter, or on Google+. To prevent your images from showing in Similar items, webmasters can opt-out of Google Image Search.
We’re excited to help users find your products on the web by showcasing buyable items. Thanks for partnering with us to make the web more shoppable!
Posted by Julia E, Product Manager on Image Search
Similar items: Rich products feature on Google Image Search
Image Search recently launched “Similar items” on mobile web and the Android Search app. The “Similar items” feature is designed to help users find products they love in photos that inspire them on Google Image Search. Using machine vision technology, the Similar items feature identifies products in lifestyle images and displays matching products to the user. Similar items supports handbags, sunglasses, and shoes and will cover other apparel and home & garden categories in the next few months.
The Similar items feature enables users to browse and shop inspirational fashion photography and find product info about items they’re interested in. Try it out by opening results from queries like [designer handbags].
Finding price and availability information was one of the top Image Search feature request from our users. The Similar items carousel gets millions of impressions and clicks daily from all over the world.
To make your products eligible for Similar items, make sure to add and maintain schema.org product metadata on your pages. The schema.org/Product markup helps Google find product offerings on the web and give users an at-a-glance summary of product info.
To ensure that your products are eligible to appear in Similar items:
- Ensure that the product offerings on your pages have schema.org product markup, including an image reference. Products with name, image, price & currency, and availability meta-data on their host page are eligible for Similar items
- Test your pages with Google’s Structured Data Testing Tool to verify that the product markup is formatted correctly
- See your images on image search by issuing the query “site:yourdomain.com.” For results with valid product markup, you may see product information appear once you tap on the images from your site. It can take up to a week for Googlebot to recrawl your website.
Right now, Similar items is available on mobile browsers and the Android Google Search App globally, and we plan to expand to more platforms in 2017.
If you have questions, find us in the dedicated Structured data section of our forum, on Twitter, or on Google+. To prevent your images from showing in Similar items, webmasters can opt-out of Google Image Search.
We’re excited to help users find your products on the web by showcasing buyable items. Thanks for partnering with us to make the web more shoppable!
Posted by Julia E, Product Manager on Image Search
Images: three optimisation tips to help speed up your site
People like fast websites and so does Google.
How to find copyright free images with Google Image Search and other resources
Whether maintaining a blog or a beloved long-running website, you will have likely run into problems with accidentally using copyrighted images.
How to use images to bring real world credibility to your digital presence
We all know the importance of imagery, especially on mobile. However, the focus on icons and the fear of oversized pages has caused many designers to forget the power of pictures.
How to optimise your page images to increase site speed
Google’s official slogan is “Don’t Be Evil”, but it’s long been rumoured that the company has a second, internal motto that they tend to keep under wraps: “You’re either fast, or you’re f***ed.”
30 quick and easy SEO tips for small businesses
For the uninitiated, SEO can seem to be a complex and foreign landscape, but it doesn’t have to be too complicated. Indeed, … read more
Could Your Images be Harming Your On Page SEO?
Ben Holbrook discusses whether using recycled images could have a negative effect on your on page SEO efforts.
Post from Ben Holbrook on State of Digital
Could Your Images be Harming Your On Page SEO?
“My Photos” — Google Now Lets Find Your Google+ Photos Within Search
Google now lets you search your private photos and the photos your friends on Google+ share with you. All you need to do is search on Google for keywords such as [my photos] or [my photos sunset] to bring up matching photos. You can even search for your friend’s photos such as [danny’s photos…
Please visit Search Engine Land for the full article.
A faster image search
Webmaster level: all
People looking for images on Google often want to browse through many images, looking both at the images and their metadata (detailed information about the images). Based on feedback from both users and webmasters, we redesigned Google Images to provide a better search experience. In the next few days, you’ll see image results displayed in an inline panel so it’s faster, more beautiful, and more reliable. You will be able to quickly flip through a set of images by using the keyboard. If you want to go back to browsing other search results, just scroll down and pick up right where you left off.
Here’s what it means for webmasters:
- We now display detailed information about the image (the metadata) right underneath the image in the search results, instead of redirecting users to a separate landing page.
- We’re featuring some key information much more prominently next to the image: the title of the page hosting the image, the domain name it comes from, and the image size.
- The domain name is now clickable, and we also added a new button to visit the page the image is hosted on. This means that there are now four clickable targets to the source page instead of just two. In our tests, we’ve seen a net increase in the average click-through rate to the hosting website.
- The source page will no longer load up in an iframe in the background of the image detail view. This speeds up the experience for users, reduces the load on the source website’s servers, and improves the accuracy of webmaster metrics such as pageviews. As usual, image search query data is available in Top Search Queries in Webmaster Tools.
As always, please ask on our Webmaster Help forum if you have questions.
Posted by Hongyi Li, Associate Product Manager