The Second Pillar of SEO: Relevance
Making your webpages relevant for specific search terms is about more than just optimising title tags and body content. Barry Adams looks at some advanced aspects of on-page SEO.
Post from Barry Adams
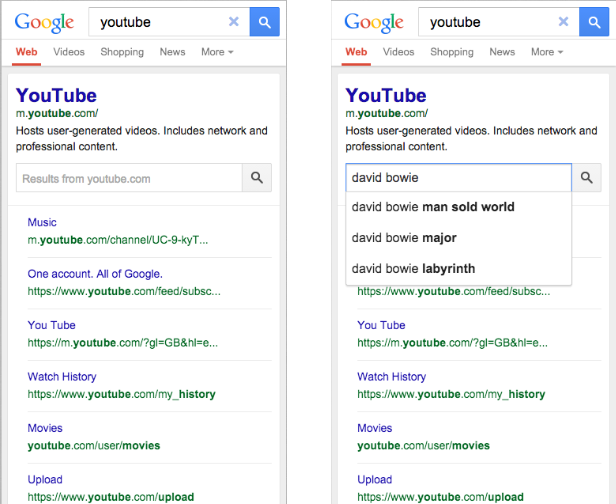
An improved search box within the search results
Today you’ll see a new and improved sitelinks search box. When shown, it will make it easier for users to reach specific content on your site, directly through your own site-search pages.
What’s this search box and when does it appear for my site?
When users search for a company by name—for example, [Megadodo Publications] or [Dunder Mifflin]—they may actually be looking for something specific on that website. In the past, when our algorithms recognized this, they’d display a larger set of sitelinks and an additional search box below that search result, which let users do site: searches over the site straight from the results, for example [site:example.com hitchhiker guides].
This search box is now more prominent (above the sitelinks), supports Autocomplete, and—if you use the right markup—will send the user directly to your website’s own search pages.
How can I mark up my site?
You need to have a working site-specific search engine for your site. If you already have one, you can let us know by marking up your homepage as a schema.org/WebSite entity with the potentialAction property of the schema.org/SearchAction markup. You can use JSON-LD, microdata, or RDFa to do this; check out the full implementation details on our developer site.
If you implement the markup on your site, users will have the ability to jump directly from the sitelinks search box to your site’s search results page. If we don’t find any markup, we’ll show them a Google search results page for the corresponding site: query, as we’ve done until now.
As always, if you have questions, feel free to ask in our Webmaster Help forum.
Posted by Mariya Moeva, Webmaster Trends Analyst, and Kaylin Spitz, Software Engineer
Google Giveth & Google Taketh Away Author Icons
Google recently announced they’d be removing a major element from their search engine results pages (SERPs) that they’ve been featuring for the past couple of years: author icons. Since this is something we Local Marketers have enthusiastically encouraged, what does this mean for…
Please visit Search Engine Land for the full article.
Use These Tools To See What Entities Are On A Web Page
Search engines leverage structured data to determine what entities are on your web page. They can also do this using other techniques such as natural language processing (NLP) and machine learning. This article will introduce you to various tools that …
Hummingbird & Entity Search – #SMXSydney
A roundup of talks at SMX Sydnay 2014 relating to the impact of the Hummingbird algorithm on your SEO strategy, both desktop and mobile.
Post from Annabel Hodges on State of Digital
Hummingbird & Entity Search – #SMXSydney
The Local Search Event Horizon: Adopt Events Markup For Your Business
This month, Google Maps just announced a new events feature appearing on Android phones which has already been appearing in desktop local search results — for some types of business, events information is now being displayed in addition to the other local profile elements. The focus on events…
Please visit Search Engine Land for the full article.
How To Tell Search Engines What “Entities” Are On Your Web Pages
Search engines have increasingly been incorporating elements of semantic search to improve some aspect of the search experience — for example, using schema.org markup to create enhanced displays in SERPs (as in Google’s rich snippets). Elements of semantic search are now present at…
Please visit Search Engine Land for the full article.
Musical artists: your official tour dates in the Knowledge Graph
Webmaster level: all
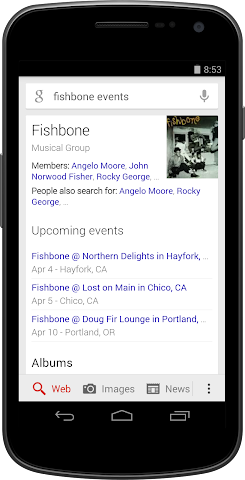
When music lovers search for their favorite band on Google, we often show them a Knowledge Graph panel with lots of information about the band, including the band’s upcoming concert schedule. It’s important to fans and artists alike that this schedule be accurate and complete. That’s why we’re trying a new approach to concert listings. In our new approach, all concert information for an artist comes directly from that artist’s official website when they add structured data markup.
If you’re the webmaster for a musical artist’s official website, you have several choices for how to participate:
- You can implement schema.org markup on your site. That’s easier than ever, since we’re supporting the new JSON-LD format (alongside RDFa and microdata) for this feature.
- Even easier, you can install an events widget that has structured data markup built in, such as Bandsintown, BandPage, ReverbNation, Songkick, or GigPress.
- You can label the site’s events with your mouse using Google’s point-and-click webmaster tool: Data Highlighter.
All these options are explained in detail in our Help Center. If you have any questions, feel free to ask in our Webmaster Help forums. So don’t you worry `bout a schema.org/Thing … just mark up your site’s events and let the good schema.org/Times roll!
Posted by Justin Boyan, Product Manager, Google Search
Structured Data dashboard: new markup error reports for easier debugging
Since we launched the Structured Data dashboard last year, it has quickly become one of the most popular features in Webmaster Tools. We’ve been working to expand it and make it even easier to debug issues so that you can see how Google understands the marked-up content on your site.
Starting today, you can see items with errors in the Structured Data dashboard. This new feature is a result of a collaboration with webmasters, whom we invited in June to>register as early testers of markup error reporting in Webmaster Tools. We’ve incorporated their feedback to improve the functionality of the Structured Data dashboard.
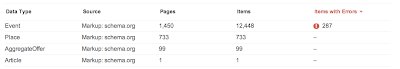
An “item” here represents one top-level structured data element (nested items are not counted) tagged in the HTML code. They are grouped by data type and ordered by number of errors:
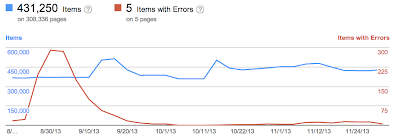
We’ve added a separate scale for the errors on the right side of the graph in the dashboard, so you can compare items and errors over time. This can be useful to spot connections between changes you may have made on your site and markup errors that are appearing (or disappearing!).
Our data pipelines have also been updated for more comprehensive reporting, so you may initially see fewer data points in the chronological graph.
How to debug markup implementation errors
- To investigate an issue with a specific content type, click on it and we’ll show you the markup errors we’ve found for that type. You can see all of them at once, or filter by error type using the tabs at the top:
- Check to see if the markup meets the implementation guidelines for each content type. In our example case (events markup), some of the items are missing a
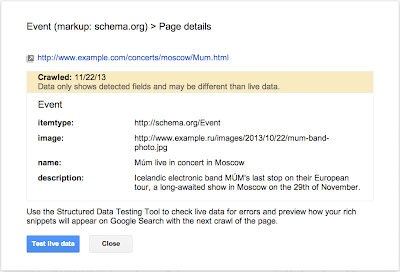
startDateornameproperty. We also surface missing properties for nested content types (e.g. a review item inside a product item) — in this case, this is thelowpriceproperty. - Click on URLs in the table to see details about what markup we’ve detected when we crawled the page last and what’s missing. You’ll can also use the “Test live data” button to test your markup in the Structured Data Testing Tool. Often when checking a bunch of URLs, you’re likely to spot a common issue that you can solve with a single change (e.g. by adjusting a setting or template in your content management system).
- Fix the issues and test the new implementation in the Structured Data Testing Tool. After the pages are recrawled and reprocessed, the changes will be reflected in the Structured Data dashboard.
We hope this new feature helps you manage the structured data markup on your site better. We will continue to add more error types in the coming months. Meanwhile, we look forward to your comments and questions here or in the dedicated Structured Data section of the Webmaster Help forum.
Posted by Mariya Moeva, Webmaster Trends Analyst
Saving the Environment with Schema.org
Google is enticing SEOs to implement schema.org structured data. But why is the search giant doing this? Barry Adams looks at one possible theory…
Post from Barry Adams on State of Digital
Saving the Environment with Schema.org
2014 SEO Roadmap: Adopting Semantic Markup
In Google’s relentless pursuit of organizing the world’s information, the most exciting shift we’ve seen over the last year is about its ability to understand the “meaning” behind content (via the Knowledge Graph) and queries (via its Hummingbird algorithm update). In…
Please visit Search Engine Land for the full article.
Future SEO: Linked Open Data (LOD)
As mentioned in my column on string entity optimization, the use of structured data allows search engines like Google to understand your page content so it can display better search results, or answers, to user queries. This month, I’ll focus on Linked Open Data (LOD), which will allow you to…
Please visit Search Engine Land for the full article.
The Structured Data Brouhaha At SMX East: Clarifying Contentious Issues
If you attended the Structured Data Superstars session at SMX East earlier this month, you probably witnessed a very brief interchange between myself and Googler Pierre Far at the end of the session. Pierre woke everyone up by stating that some of the semantic markup recommendations I’d…
Please visit Search Engine Land for the full article.
Future SEO: Understanding Entity Search
Last month, I asked you to imagine the future of SEO with a focus on Entity Optimization as I interviewed veteran semantic strategist Barbara Starr. We discussed an “answer engine” that uses relevant, machine-recognizable “entities” on Web pages to answer specific,…
Please visit Search Engine Land for the full article.
Structured Data Superstars @ SMX East
Structured data has become a hot topic over the past year or so, and at SMX East, the room was packed for the Structured Data Superstars session. Evan Sandhaus of the New York Times kicked it off with a very impressive look at how the Times spent the l…
rel=”author” frequently asked (advanced) questions
Webmaster Level: Intermediate to Advanced
Using authorship helps searchers discover great information by highlighting content from authors who they might find interesting. If you’re an author, signing up for authorship will help users recognize content that you’ve written. Additionally, searchers can click the byline to see more articles you’ve authored or to follow you on Google+. It’s that simple! Well, except for several advanced questions that we’d like to help answer…

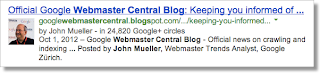
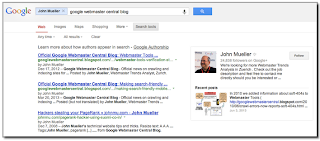
Authorship featured in search results from one of my favorite authors, John Mueller

Clicking the author’s byline in search results can reveal more articles and a Google+ profile
Recent authorship questions
1. What kind of pages can be used with authorship?
Good question! You can increase the likelihood that we show authorship for your site by only using authorship markup on pages that meet these criteria:
- The URL/page contains a single article (or subsequent versions of the article) or single piece of content, by the same author. This means that the page isn’t a list of articles or an updating feed. If the author frequently switches on the page, then the annotation is no longer helpful to searchers and is less likely to be featured.
- The URL/page consists primarily of content written by the author.
- Showing a clear byline on the page, stating the author wrote the article and using the same name as used on their Google+ profile.
2. Can I use a company mascot as an author and have authorship annotation in search results? For my pest control business, I’d like to write as the “Pied Piper.”
You’re free to write articles in the manner you prefer — your users may really like the Pied Piper idea. However, for authorship annotation in search results, Google prefers to feature a human who wrote the content. By doing so, authorship annotation better indicates that a search result is the perspective of a person, and this helps add credibility for searchers.
Again, because currently we want to feature people, link authorship markup to an individual’s profile rather than linking to a company’s Google+ Page.
3. If I use authorship on articles available in different languages, such asexample.com/en/article1.html for English and example.com/fr/article1.html for the French translation,
should I link to two separate author/Google+ profiles written in each language?
In your scenario, both articles:
example.com/en/article1.html
andexample.com/fr/article1.html
should link to the same Google+ profile in the author’s language of choice.
4. Is it possible to add two authors for one article?
In the current search user interface, we only support one author per article, blog post, etc. We’re still experimenting to find the optimal outcome for searchers when more than one author is specified.
5. How can I prevent Google from showing authorship?
The fastest way to prevent authorship annotation is to make the author’s Google+ profile not discoverable in search results. Otherwise, if you still want to keep your profile in search results, then you can remove any profile or contributor links to the website, or remove the markup so that it no longer connects with your profile.
6. What’s the difference between rel=author vs rel=publisher?
rel=publisher helps a business create a shared identity by linking the business’ website (often from the homepage) to the business’ Google+ Page. rel=author helps individuals (authors!) associate their individual articles from a URL or website to their Google+ profile. While rel=author and rel=publisher are both link relationships, they’re actually completely independent of one another.
7. Can I use authorship on my site’s property listings or product pages since one of my employees has customized the description?
Authorship annotation is useful to searchers because it signals that a page conveys a real person’s perspective or analysis on a topic. Since property listings and product pages are less perspective/analysis oriented, we discourage using authorship in these cases. However, an article about products that provides helpful commentary, such as, “Camera X vs. Camera Y: Faceoff in the Arizona Desert” could have authorship.
If you have additional questions, don’t forget to check out (and even post your question if you don’t see it covered :) in the Webmaster Forum.
Written by Maile Ohye, Developer Programs Tech Lead
Structured Data and How It can Improve Mobile Search Results
 Anything to improve the ‘look’ of mobile results will make it much more appealing to a mobile searcher, and drive up the CTR.
Anything to improve the ‘look’ of mobile results will make it much more appealing to a mobile searcher, and drive up the CTR.
Post from Cindy Krum on State of Search
Structured Data and How It can Improve Mobile Search Results
Google’s Matt Cutts: Web Spam Benefits From Using Rel=”Author”
A new video by Google’s head of search spam, Matt Cutts, talks about how potentially using rel=”author” structured data can help Google’s web spam team improve search quality. Matt Cutts explains that moving from the anonymous web to a web with identity helps Google…
Please visit Search Engine Land for the full article.
Getting started with structured data
If Google understands your website’s content in a structured way, we can present that content more accurately and more attractively to Google users. For example, our algorithms can enhance your search results with “rich snippets” when we understand that your page is a structured product listing, event, recipe, review, or similar. We can also feature your data in Knowledge Graph panels or in Google Now cards, helping to spread the word about your content.
Today we’re excited to announce two features that make it simpler than ever before to participate in structured data features. The first is an expansion of Data Highlighter to seven new types of structured data. The second is a brand new tool, the Structured Data Markup Helper.
Support for Products, Businesses, Reviews and more in Data Highlighter
Data Highlighter launched in December 2012 as a point-and-click tool for teaching Google the pattern of structured data about events on your website — without even having to edit your site’s HTML. Now, you can also use Data Highlighter to teach us about many other kinds of structured data on your site: products, local businesses, articles, software applications, movies, restaurants, and TV episodes.
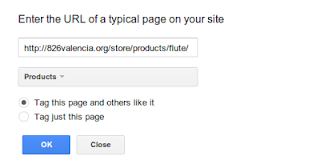
To get started, visit Webmaster Tools, select your site, click the “Optimization” link in the left sidebar, and click “Data Highlighter”. You’ll be prompted to enter the URL of a typically structured page on your site (for example, a product or event’s detail page) and “tag” its key fields with your mouse.
The tagging process takes about 5 minutes for a single page, or about 15 minutes for a pattern of consistently formatted pages. At the end of the process, you’ll have the chance to verify Google’s understanding of your structured data and, if it’s correct, “publish” it to Google. Then, as your site is recrawled over time, your site will become eligible for enhanced displays of information like prices, reviews, and ratings right in the Google search results.
New Structured Data Markup Helper tool
While Data Highlighter is a great way to quickly teach Google about your site’s structured data without having to edit your HTML, it’s ultimately preferable to embed structured data markup directly into your web pages, so your structured content is available to everyone. To assist web authors with that task, we’re happy to announce a new tool: the Structured Data Markup Helper.
Like in Data Highlighter, you start by submitting a web page (URL or HTML source) and using your mouse to “tag” the key properties of the relevant data type. When you’re done, the Structured Data Markup Helper generates sample HTML code with microdata markup included. This code can be downloaded and used as a guide as you implement structured data on your website.

The Structured Data Markup Helper supports a subset of data types, including all the types supported by Data Highlighter as well as several types used for embedding structured data in Gmail. Consult schema.org for complete schema documentation.
We hope these two tools make it easier for all websites to participate in Google’s growing suite of structured data features! As always, please post in our forums if you have any questions or feedback.
Posted by Justin Boyan, Product Manager
Google’s Hunger For Structured Markup
Google is keen for structured markup — to put it mildly. In the not-too-distant past, I wrote about Google’s Data Highlighter for event data, a tool which allows webmasters to indicate structured data for events without having to actually mark up the site’s HTML code. It has the…
Please visit Search Engine Land for the full article.