AMP your content – A Preview of AMP’ed results in Search
It’s 2016 and it’s hard to believe that browsing the web on a mobile phone can still feel so slow with users abandoning sites that just don’t load quickly. To us — and many in the industry — it was clear that something needed to change. That was why we started working with the Accelerated Mobile Pages Project, an open source initiative to improve the mobile web experience for everyone.
Less than six months ago, we started sending people to AMP pages in the “Top stories” section of the Google Search Results page on mobile phones. Since then, we’ve seen incredible global adoption of AMP that has gone beyond the news industry to include e-commerce, entertainment, travel, recipe sites and so on. To date we have more than 150 million AMP docs in our index, with over 4 million new ones being added every week. As a result, today we’re sharing an early preview of our expanded AMP support across the entire search results page –not just the “Top stories” section.
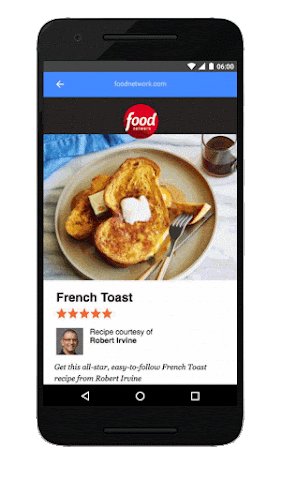
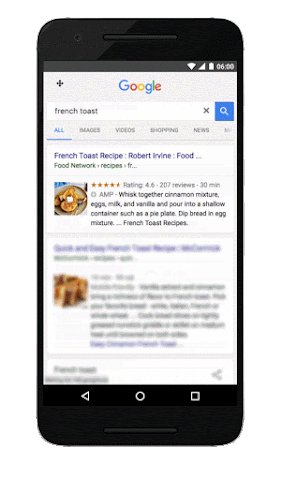
To clarify, this is not a ranking change for sites. As a result of the growth of AMP beyond publishers, we wanted to make it easier for people to access this faster experience. The preview shows an experience where web results that that have AMP versions are labeled with  . When you tap on these results, you will be directed to the corresponding AMP page within the AMP viewer.
. When you tap on these results, you will be directed to the corresponding AMP page within the AMP viewer.
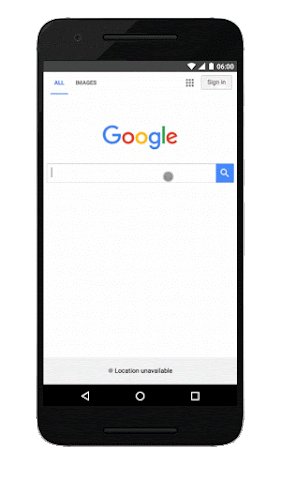
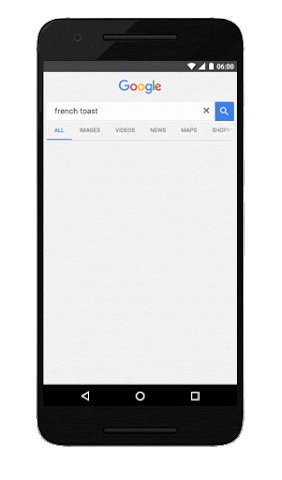
Try it out for yourself on your mobile device by navigating to g.co/ampdemo. Once you’re in the demo, search for something like “french toast recipe” or music lyrics by your favorite artist to experience how AMP can provide a speedier reading experience on the mobile web. The “Who” page on AMPProject.org has a flavor of some of the sites already creating AMP content.
We’re starting with a preview to get feedback from users, developers and sites so that we can create a better Search experience when we make this feature more broadly available later this year. In addition, we want to give everyone who might be interested in “AMPing up” their content enough time to learn how to implement AMP and to see how their content appears in the demo. And beyond developing AMP pages, we invite everyone to get involved and contribute to the AMP Project.
We can’t wait to hear from you as we work together to speed up the web. And as always, if you have any questions, please visit our webmaster forums.
Posted by Nick Zukoski, Software Engineer
Why are SEOs slow to implement Accelerated Mobile Pages?
It’s been just over two months since Google launched Accelerated Mobile Pages (AMP), its super-fast brand of mobile webpages running on an amped-up version of HTML.
Google Accelerated Mobile Pages and content: the need for speed
When Google launched the mobile update in April 2015, it was intended to reward brands with mobile-friendly websites. Even without the update, … read more
WordPress & AMP: part II
My previous post about AMP lead to a ton of questions and rightfully so. We’ve been testing, developing and working hard in general on understanding what needs to be done to get AMP working without too many errors. This post is an update on where we stand right now, introduces an updated Yoast SEO AMP Glue plugin with […]
AMP NewsLab Office Hours in your language
Accelerated Mobile Pages (AMP) is a global, industry-wide initiative, with publishers large and small all focused on the same goal: a better, faster mobile web.
We’ve had a great response to our English language AMP office hours, but we know that English isn’t everyone’s native language.
For the next two weeks, we’re rolling out a new series of office hours in French, Italian, German, Spanish, Brazilian Portuguese, Russian, Japanese, and Indonesian and invite everyone to learn about AMP in their native language. Product Managers, Technical Managers, & Engineers at Google, will get to speak in their native tongue, and answer any questions you may have on AMP.
First we will reintroduce you to AMP and how it works, before diving into the technical specs and various components of AMP. You can add your questions via the Q and A app on the event pages below, and we will answer them during the office hours. You can also watch them on the News Lab YouTube page after the event.
Check out the lineup below and join the discussion.
- French
- Introduction to AMP – Mar. 7 @ 1700 CET with Cecile Pruvost, Industry Manager
- AMP Anatomy – Mar. 14 @ 1700 CET with Emeric Studer, Technology Manager
- Italian
- Introduction to AMP – Mar. 8 @ 1500 CET with Luca Forlin Head of International Play Newsstand Partnerships
- AMP Anatomy – Mar. 15 @ 1500 CET with Flavio Palandri Antonelli, AMP Software Engineer
- German
- Introduction to AMP – Mar. 9 @ 1700 CET with Nadine Gerspacher, Partner Development Manager
- AMP Anatomy – Mar. 18 @ 1600 CET with Paul Bakaus, Developer Advocate
- Spanish
- Introduction to AMP – Mar. 9 @ 1430 CET with Demian Renzulli, Technical Solutions Consultant
- AMP Anatomy – Mar. 16 @ 1430 CET with Julian Toledo, Developer Advocate
- Brazilian Portuguese
- Introduction to AMP – Mar. 10 @ 1430 BRT with Carol Soler, Strategic Partner Manager
- AMP Anatomy – Mar. 17 @ 1430 BRT with Breno Araújo, Technology Manager
- Russian
- Introduction to AMP & AMP Anatomy – Mar. 10 @ 1500 MSK with Natasha Rostovtceva, Strategic Partner Manager & Boris Farber, Developer Advocate
- Japanese
- Introduction to AMP – Mar. 15 @ 1800 JST with Duncan Wright, Strategic Partner Manager
- Indonesian
- Introduction to AMP – Mar. 10 @ 1400 WIB with Rica Handayani, Strategic Partner Manager
Posted by Tomo Taylor, AMP Community Manager
Six of the most interesting SEM news stories of the week
Oh you’ve been away all week? Right, okay. Well sit down. We have some news. Google’s been making some changes…
Setting up WordPress for AMP: Accelerated Mobile Pages
Google has been pushing a new concept called Accelerated Mobile Pages, in short AMP. This post explains what AMP is and aims to do, who should implement and why, how to get your WordPress site ready for AMP and how to make sure Yoast SEO integrates nicely with it. What are Accelerated Mobile Pages? What is AMP? […]
Google has launched Accelerated Mobile Pages
It’s been a massive week for the Google SERPs this week and it’s only Tuesday. As well as Google killing Right Hand Side Ads and shutting down its own comparison service, it seems that Google has also launched its Accelerated Mobile Pages project.
What will Google’s Accelerated Mobile Pages (AMP) mean for marketers?
Google’s Accelerated Mobile Pages (AMP) project is due to launch at the end of February, taking a huge stride towards Google’s stated goal of a “better, faster mobile internet.”