Rich Results expands for Question & Answer pages
Frequently, the information they’re looking for is on sites where users ask and answer each other’s questions. Popular social news sites, expert forums, and help and support message boards are all examples of this pattern.
 |
|
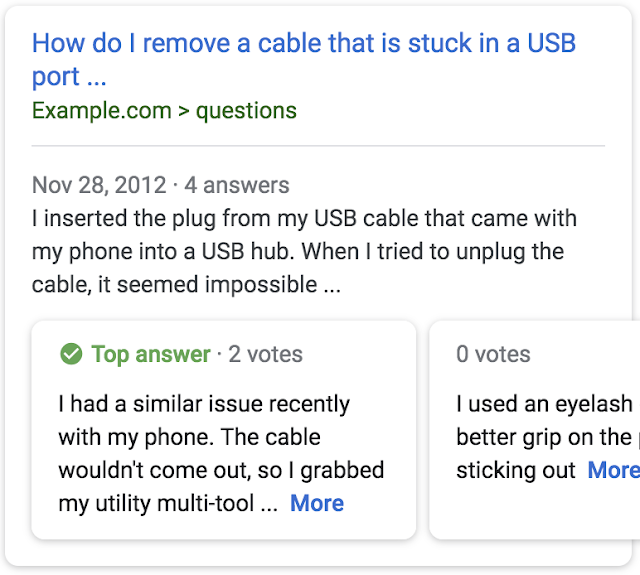
A screenshot of an example search result for a page titled “Why do touchscreens sometimes register a touch when …” with a preview of the top answers from the page.
|
In order to help users better identify which search results may give the best information about their question, we have developed a new rich result type for question and answer sites. Search results for eligible Q&A pages display a preview of the top answers. This new presentation helps site owners reach the right users for their content and helps users get the relevant information about their questions faster.
 |
| A screenshot of an example search result for a page titled “Why do touchscreens sometimes register a touch when …” with a preview of the top answers from the page. |
To be eligible for this feature, add Q&A structured data to your pages with Q&A content. Be sure to use the Structured Data Testing Tool to see if your page is eligible and to preview the appearance in search results. You can also check out Search Console to see aggregate stats and markup error examples. The Performance report also tells you which queries show your Q&A Rich Result in Search results, and how these change over time.
If you have any questions, ask us in the Webmaster Help Forum or reach out on Twitter!
Posted by Kayla Hanson, Software Engineer
Send your recipes to the Google Assistant
Last year, we launched Google Home with recipe guidance, providing users with step-by-step instructions for cooking recipes. With more people using Google Home every day, we’re publishing new guidelines so your recipes can support this voice guided ex…
We updated our job posting guidelines
Last year, we launched job search on Google to connect more people with jobs. When you provide Job Posting structured data, it helps drive more relevant traffic to your page by connecting job seekers with your content. To ensure that job seekers are getting the best possible experience, it’s important to follow our Job Posting guidelines.
We’ve recently made some changes to our Job Posting guidelines to help improve the job seeker experience.
- Remove expired jobs
- Place structured data on the job’s detail page
- Make sure all job details are present in the job description
Remove expired jobs
When job seekers put in effort to find a job and apply, it can be very discouraging to discover that the job that they wanted is no longer available. Sometimes, job seekers only discover that the job posting is expired after deciding to apply for the job. Removing expired jobs from your site may drive more traffic because job seekers are more confident when jobs that they visit on your site are still open for application. For more information on how to remove a job posting, see Remove a job posting.
Place structured data on the job’s detail page
Job seekers find it confusing when they land on a list of jobs instead of the specific job’s detail page. To fix this, put structured data on the most detailed leaf page possible. Don’t add structured data to pages intended to present a list of jobs (for example, search result pages) and only add it to the most specific page describing a single job with its relevant details.
Make sure all job details are present in the job description
We’ve also noticed that some sites include information in the JobPosting structured data that is not present anywhere in the job posting. Job seekers are confused when the job details they see in Google Search don’t match the job description page. Make sure that the information in the JobPosting structured data always matches what’s on the job posting page. Here are some examples:
- If you add salary information to the structured data, then also add it to the job posting. Both salary figures should match.
- The location in the structured data should match the location in the job posting.
Providing structured data content that is consistent with the content of the job posting pages not only helps job seekers find the exact job that they were looking for, but may also drive more relevant traffic to your job postings and therefore increase the chances of finding the right candidates for your jobs.
If your site violates the Job Posting guidelines (including the guidelines in this blog post), we may take manual action against your site and it may not be eligible for display in the jobs experience on Google Search. You can submit a reconsideration request to let us know that you have fixed the problem(s) identified in the manual action notification. If your request is approved, the manual action will be removed from your site or page.
For more information, visit our Job Posting developer documentation and our JobPosting FAQ.
Posted by Anouar Bendahou, Trust & Safety Search Team
Introducing Rich Results & the Rich Results Testing Tool
Over the years, the different ways you can choose to highlight your website’s content in search has grown dramatically. In the past, we’ve called these rich snippets, rich cards, or enriched results. Going forward – to simplify the terminology – our documentation will use the name “rich results” for all of them. Additionally, we’re introducing a new rich results testing tool to make diagnosing your pages’ structured data easier.
The new testing tool focuses on the structured data types that are eligible to be shown as rich results. It allows you to test all data sources on your pages, such as JSON-LD (which we recommend), Microdata, or RDFa. The new tool provides a more accurate reflection of the page’s appearance on Search and includes improved handling for Structured Data found on dynamically loaded content. The tests for Recipes, Jobs, Movies, and Courses are currently supported — but this is just a first step, we plan on expanding over time.
Testing a page is easy: just open the testing tool, enter a URL, and review the output. If there are issues, the tool will highlight the invalid code in the page source. If you’re working with others on this page, the share-icon on the bottom-right lets you do that quickly. You can also use preview button to view all the different rich results the page is eligible for. And … once you’re happy with the result, use Submit To Google to fetch & index this page for search.
Want to get started with rich snippets rich results? Check out our guides for marking up your content. Feel free to drop by our Webmaster Help forums should you have any questions or get stuck; the awesome experts there can often help resolve issues and give you tips in no time!
Posted by Shachar Pooyae, Software Engineer
Introducing Rich Results & the Rich Results Testing Tool
Over the years, the different ways you can choose to highlight your website’s content in search has grown dramatically. In the past, we’ve called these rich snippets, rich cards, or enriched results. Going forward – to simplify the terminology – our documentation will use the name “rich results” for all of them. Additionally, we’re introducing a new rich results testing tool to make diagnosing your pages’ structured data easier.
The new testing tool focuses on the structured data types that are eligible to be shown as rich results. It allows you to test all data sources on your pages, such as JSON-LD (which we recommend), Microdata, or RDFa. The new tool provides a more accurate reflection of the page’s appearance on Search and includes improved handling for Structured Data found on dynamically loaded content. The tests for Recipes, Jobs, Movies, and Courses are currently supported — but this is just a first step, we plan on expanding over time.
Testing a page is easy: just open the testing tool, enter a URL, and review the output. If there are issues, the tool will highlight the invalid code in the page source. If you’re working with others on this page, the share-icon on the bottom-right lets you do that quickly. You can also use preview button to view all the different rich results the page is eligible for. And … once you’re happy with the result, use Submit To Google to fetch & index this page for search.
Want to get started with rich snippets rich results? Check out our guides for marking up your content. Feel free to drop by our Webmaster Help forums should you have any questions or get stuck; the awesome experts there can often help resolve issues and give you tips in no time!
Posted by Shachar Pooyae, Software Engineer
A reminder about “event” markup
Lately we’ve been receiving feedback from users seeing non-events like coupons or vouchers showing up in search results where “events” snippets appear. This is really confusing for users and also against our guidelines, where we have added additional clarification.
So, what’s the problem?
We’ve seen a number of publishers in the coupons/vouchers space use the “event” markup to describe their offers. And as much as using a discount voucher can be a very special thing, that doesn’t make coupons or vouchers events or “saleEvents”. Using Event markup to describe something that is not an event creates a bad user experience, by triggering a rich result for something that will happen at a particular time, despite no actual event being present.
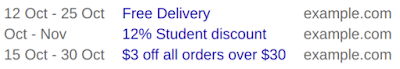
Here are some examples to illustrate the issue:
Since this creates a misleading user experience, we may take manual action on such cases. In case your website is affected by such a manual action, you will find a notification in your Search Console account. If a manual action is taken, it can result in structured data markup for the whole site not being used for search results.
While we’re specifically highlighting coupons and vouchers in this blogpost, this applies to all other non-event items being annotated with “event” markup as well — or, really, for applying a type of markup to something other than the type of thing it is meant to describe.
For more information, please visit our developer documentation or stop by our Webmaster Forum in case you have additional questions!
Posted by Sven Naumann, Trust & Safety Search Team
A reminder about “event” markup
Lately we’ve been receiving feedback from users seeing non-events like coupons or vouchers showing up in search results where “events” snippets appear. This is really confusing for users and also against our guidelines, where we have added additional clarification.
So, what’s the problem?
We’ve seen a number of publishers in the coupons/vouchers space use the “event” markup to describe their offers. And as much as using a discount voucher can be a very special thing, that doesn’t make coupons or vouchers events or “saleEvents”. Using Event markup to describe something that is not an event creates a bad user experience, by triggering a rich result for something that will happen at a particular time, despite no actual event being present.
Here are some examples to illustrate the issue:
Since this creates a misleading user experience, we may take manual action on such cases. In case your website is affected by such a manual action, you will find a notification in your Search Console account. If a manual action is taken, it can result in structured data markup for the whole site not being used for search results.
While we’re specifically highlighting coupons and vouchers in this blogpost, this applies to all other non-event items being annotated with “event” markup as well — or, really, for applying a type of markup to something other than the type of thing it is meant to describe.
For more information, please visit our developer documentation or stop by our Webmaster Forum in case you have additional questions!
Posted by Sven Naumann, Trust & Safety Search Team
Five important updates to Google semantic search you might have missed
Google is constantly making tweaks and changes to semantic search. The vast majority go unannounced and unnoticed, but they can be an interesting indicator of Google’s strategy, and it pays to keep an eye on them. Here are five recent updates you might have missed.
Five most interesting search news stories of the week
Welcome to our weekly round-up of all the latest news and research from the world of search marketing and beyond.
Rich Cards expands to more verticals
At Google I/O in May, we launched Rich Cards for Movies and Recipes, creating a new way for site owners to present previews of their content on the Search results page. Today, we’re expanding to two new verticals for US-based sites: Local restaurants and Online courses.
Evolution of search results for queries like [best New Orleans restaurants] and [leadership courses]: with rich cards, results are presented in new UIs, like carousels that are easy to browse by scrolling left and right, or a vertical three-pack that displays more individual courses
By building Rich Cards, you have a new opportunity to attract more engaged users to your page. Users can swipe through restaurant recommendations from sites like TripAdvisor, Thrillist, Time Out, Eater, and 10Best. In addition to food, users can browse through courses from sites like Coursera, LinkedIn Learning, EdX, Harvard, Udacity, FutureLearn, Edureka, Open University, Udemy, Canvas Network, and NPTEL.
If you have a site that contains local restaurant information or offers online courses, check out our developer docs to start building Rich Cards in the Local restaurant and Online courses verticals.
While AMP HTML is not required for Local restaurant pages and Online Courses rich cards, AMP provides Google Search users with a consistently fast experience, so we recommend that you create AMP pages to further engage users. Users consuming AMP’d content will be able to swipe near instantly from restaurant to restaurant or from recipe to recipe within your site.

Users who tap on your Rich Card will be taken near instantly to your AMP page, and be able to swipe between pages within your site.
Check out our developer site for implementation details.
To make it easier for you to create Rich Cards, we made some changes in our tools:
- The Structured Data Testing Tool displays markup errors and a preview card for Local restaurant content as it might appear on Search.
- The Rich Cards report in Search Console shows which cards across verticals contain errors, and which ones could be enhanced with more markup.
- The AMP Test helps validate AMP pages as well as mark up on the page.
What’s next?
We are actively experimenting with new verticals globally to provide more opportunities for you to display richer previews of your content.
If you have questions, find us in the dedicated Structured data section of our forum, on Twitter or on Google+.
Post by Stacie Chan, Global Product Partnerships
Rich Cards expands to more verticals
At Google I/O in May, we launched Rich Cards for Movies and Recipes, creating a new way for site owners to present previews of their content on the Search results page. Today, we’re expanding to two new verticals for US-based sites: Local restaurants and Online courses.
Evolution of search results for queries like [best New Orleans restaurants] and [leadership courses]: with rich cards, results are presented in new UIs, like carousels that are easy to browse by scrolling left and right, or a vertical three-pack that displays more individual courses
By building Rich Cards, you have a new opportunity to attract more engaged users to your page. Users can swipe through restaurant recommendations from sites like TripAdvisor, Thrillist, Time Out, Eater, and 10Best. In addition to food, users can browse through courses from sites like Coursera, LinkedIn Learning, EdX, Harvard, Udacity, FutureLearn, Edureka, Open University, Udemy, Canvas Network, and NPTEL.
If you have a site that contains local restaurant information or offers online courses, check out our developer docs to start building Rich Cards in the Local restaurant and Online courses verticals.
While AMP HTML is not required for Local restaurant pages and Online Courses rich cards, AMP provides Google Search users with a consistently fast experience, so we recommend that you create AMP pages to further engage users. Users consuming AMP’d content will be able to swipe near instantly from restaurant to restaurant or from recipe to recipe within your site.

Users who tap on your Rich Card will be taken near instantly to your AMP page, and be able to swipe between pages within your site.
Check out our developer site for implementation details.
To make it easier for you to create Rich Cards, we made some changes in our tools:
- The Structured Data Testing Tool displays markup errors and a preview card for Local restaurant content as it might appear on Search.
- The Rich Cards report in Search Console shows which cards across verticals contain errors, and which ones could be enhanced with more markup.
- The AMP Test helps validate AMP pages as well as mark up on the page.
What’s next?
We are actively experimenting with new verticals globally to provide more opportunities for you to display richer previews of your content.
If you have questions, find us in the dedicated Structured data section of our forum, on Twitter or on Google+.
Post by Stacie Chan, Global Product Partnerships